🔑 100배 수익 경험자의 노하우가 담긴 치트키 공개 🔑
- 네이버, 카카오 임직원들이 듣고 있는 비트코인 강의
- 아무도 알려주지 않은 비트코인, 이더리움의 리스크
- 블록체인 전문가들도 놓치기 쉬운 비트코인, 이더리움의 핵심 가치
- 천배 수익이 가능한 디파이(DeFi), 코인 생태계 지도
- 토큰 제작, 1억 연봉의 블록체인 개발자로 거듭나자!
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
이번시간에는 자바스크립트를 필요에 따라 바로 작성하고 적용해 볼 수 있는 방법을 배우도록하겠습니다.
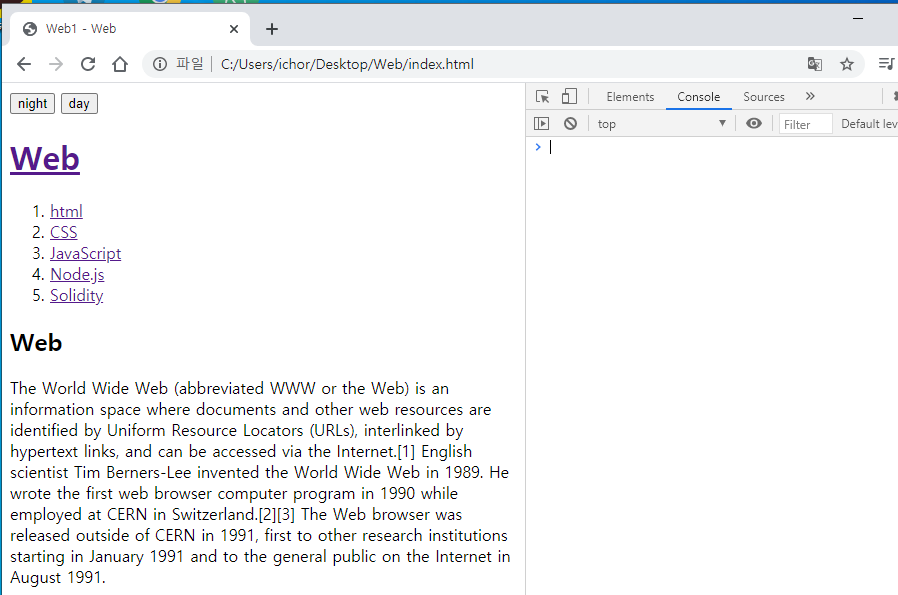
먼저 작성된 자바스크립트 파일을 웹브라우저(크롬)에서 오픈한 후 오른쪽 마우스 버튼을 클릭해서 개발자도구로 들어갑니다.
1. 크롬 브라우저에서 개발자도구를 연후, Console 클릭
Elements 오른쪽에 Console라고 있습니다. 그걸 클릭해주세요!!

모든 웹페이지에서 우리는 이 콘솔기능을 사용할 수 있습니다. 왼쪽에 있는 Web의 문서의 내용중 글자수가 몇개인지를 알아보는 걸 한번 작성하고 결과를 보도록 하겠습니다.
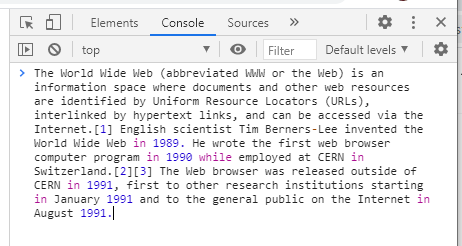
먼저 왼쪽에 있는 문장을 복사해서 오른쪽 콘솔창에 붙여넣습니다. 아래와 같이요~

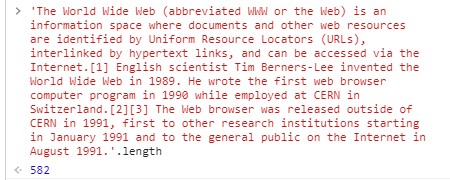
그리고 자바스크립트를 활용해서 글자수를 확인해볼께요!
문장을 ' ' 로 묶은 뒤에 마지막에 .length 를 해줍니다. 아래와 같이요!
결과값이 582라는걸 확인할 수 있죠?

alert() 함수를 사용해서 아래와 같이 새창으로 결과값을 확인할 수도 있습니다.

생활코딩 강의안을 바탕으로 재작성된 강의안입니다.
opentutorials.org/course/3085/18869
댓글