🔑 코인 투자 추천 링크 🔑
1. VSCode Extension에서 solidity 검색 후 첫번째 패키지 설치

2. Node.js 설치
https://nodejs.org/ko/download
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
3. VSCode에서 터미널 연후

4. node, npm 설치 여부 확인 (node --version, npm --version)

5. Truffle 설치
- npm install -g truffle 를 명령프롬포트에서 입력하고 엔터를 치면, 아래와 같이 설치가 됩니다.
- (맥에서는 sudo npm install -g truffle)
- 오류 발생시
npm install -g truffle@5.4.2
- 설치 후 truffle version 확인.

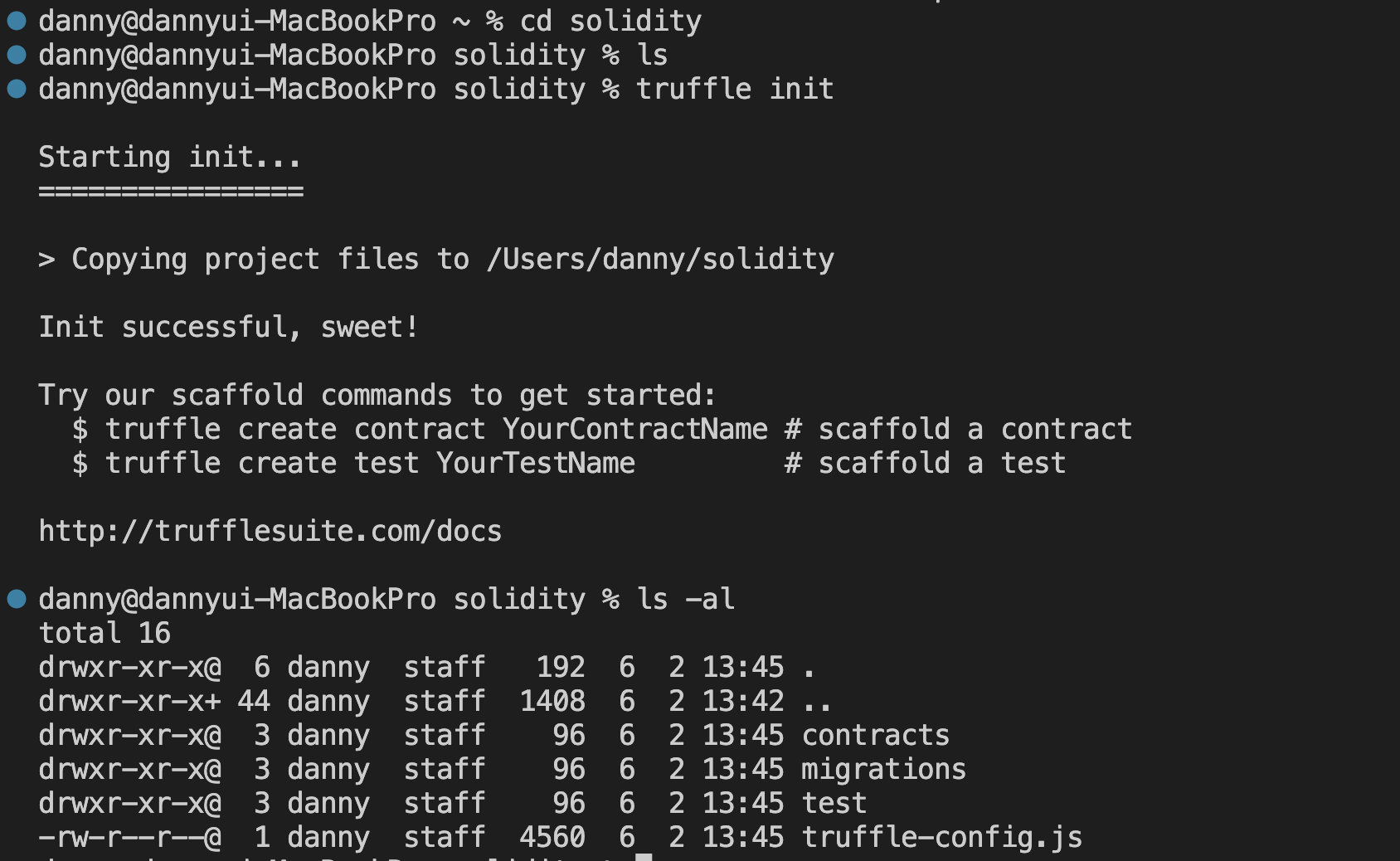
6. Truffle Init

7. 생성된 폴더 연 후 파일 및 폴더 확인

8. 가나쉬 설치 및 환경설정 셋팅
https://trufflesuite.com/ganache/
Ganache - Truffle Suite
Features VISUAL MNEMONIC & ACCOUNT INFO Quickly see the current status of all accounts, including their addresses, private keys, transactions and balances.
trufflesuite.com
- 가나쉬에서 네트워크 환경 설정 확인 (127.0.0.1:8545. 포트 5777)

- truffle-config.js 환경설정에서 아래와 같이 수정

9. 테스트 파일 Deploy 및 트랜잭션 확인
- truffle migrate

- VS Code에서 build 폴더 생성 여부 확인
- Ganache에서 컨트랙트 생성 여부 학인.

10. 수고하셨습니다!!!
- 여기까지 오셨으면 기본적인 Dapp 개발을 위한 기본적인 환경설정이 완료되었습니다!!



댓글