🔑 100배 수익 경험자의 노하우가 담긴 치트키 공개 🔑
- 네이버, 카카오 임직원들이 듣고 있는 비트코인 강의
- 아무도 알려주지 않은 비트코인, 이더리움의 리스크
- 블록체인 전문가들도 놓치기 쉬운 비트코인, 이더리움의 핵심 가치
- 천배 수익이 가능한 디파이(DeFi), 코인 생태계 지도
- 토큰 제작, 1억 연봉의 블록체인 개발자로 거듭나자!
- 비트코인, 알트코인 투자 노하우 모두 공개
1) HTML과 인터넷의 이해
2. HTML 코딩 실습환경 준비(ATOM에디터 다운 및 설치)
3. HTML 기본문법(태그) 이해하기 및 검색을 통한 태그공부
6. html 태그 속성 그리고 이미지태그<img> 사용법
7. 부모자식태그 <li><ul><table><tr><td>등
8. HTML 문서의 구조 및 다른 웹페이지 연결하기(a href)
HTML 태그는 150여개가 넘습니다. 그런데 우리는 시간이 없어요~지금 솔리디티를 배워야 하는데, HTML에서 너무 많은 시간을 소비하면 안되죠? 그래서 꼭 필수적인 태그를 공부하려면 어떻게 해야할까?를 고민하고 찾아보고 적용해야합니다.
해답은 없지만, 빠르게 가는 길은 분명히 있습니다. 무슨일이든 먼저 그 길을 간 사람을 통해서 빨리 배울 수 있는 길이 존재하는법이죠~
구글에서 전세계 웹페이지를 분석한 결과에 대한 홈페이지가 있습니다. 여기에 어떤 태그가 많이 사용되었는지 나오는데요. 이중에서 빈도수만 높은것만 알아도 이후에 자바스크립트, Node.js, 솔리디티를 배우는데 큰 어려움은 없습니다.
일단 홈페이지를 한번 들어가볼까요?
The average web page from top twenty Google results
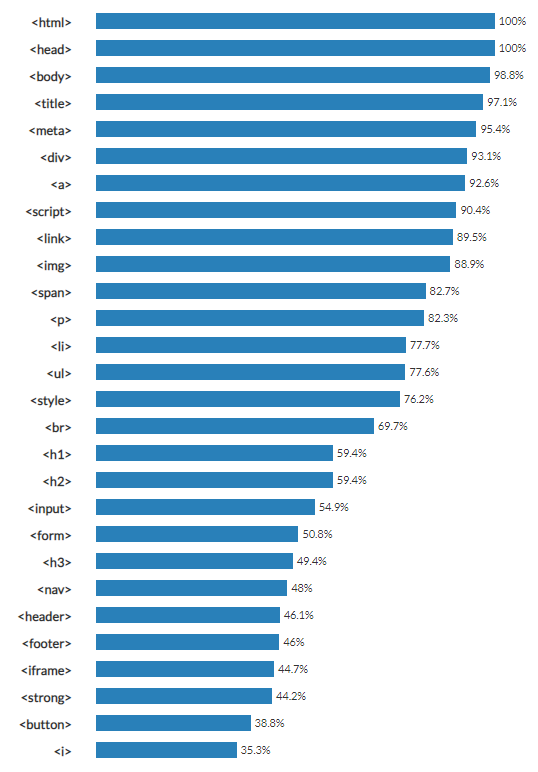
Apparently, an average web page uses twenty-eight different element types: The twenty-eight elements used on most pages, ordered by appearance frequency:
www.advancedwebranking.com
1. 가장 많이 사용된 HTML 태그 20개

자, 일단 위에 나온 태그만 알아도 기본이상은 합니다!!
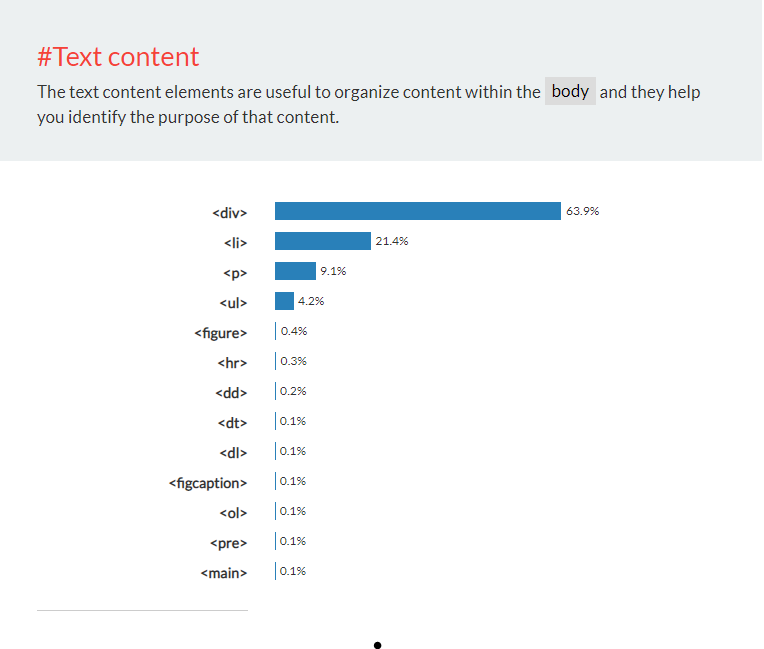
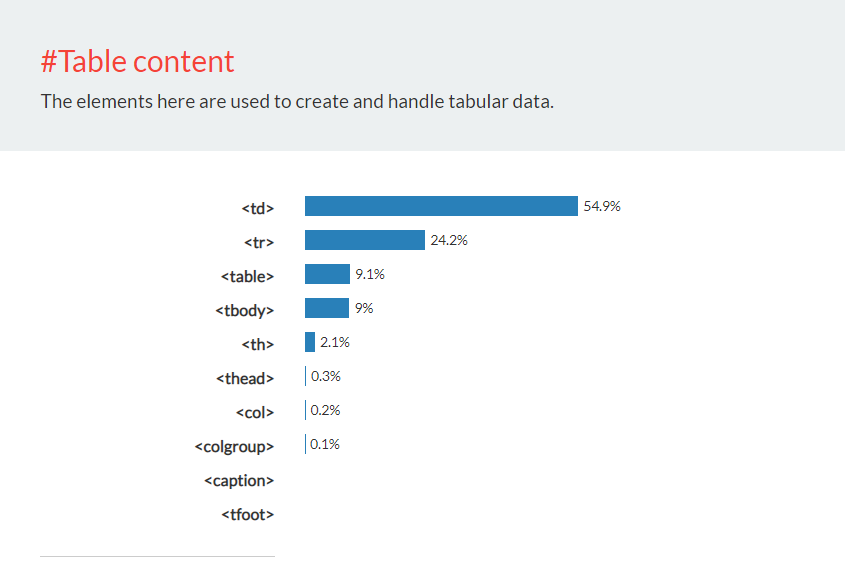
그리고 요소별로 태그를 정리해놓았는데요, 그중에 일부만 일단 여기에 소개합니다.
(자세한 건 위 홈페이지에 보시면 나와있어요!!)




HTML 태그를 공부하실때 우선순위는 여기에서 검색해보시고 정하시면 됩니다.




댓글