🔑 코인 투자 추천 링크 🔑
1) HTML과 인터넷의 이해
2. HTML 코딩 실습환경 준비(ATOM에디터 다운 및 설치)
3. HTML 기본문법(태그) 이해하기 및 검색을 통한 태그공부
6. html 태그 속성 그리고 이미지태그<img> 사용법
7. 부모자식태그 <li><ul><table><tr><td>등
8. HTML 문서의 구조 및 다른 웹페이지 연결하기(a href)

이번시간에는 부모,자식 관계에 있는 태그에 대해서 살펴보겠습니다.
아래 태그를 보시면,
P태그가 a태그의 부모, a태그가 p태그의 자식이 됩니다.
(반드시 a태그가 p태그의 자식이어야 하는건 아니고 그 반대도 동일합니다.)
다만 이러한 구조로 만들어져 있고, 부모,자식관계가 필요한 태그들이 있습니다.
<p><a href="https://blockchainleader.kr/">blockchainleader</a></p>
이번시간에는 그 부모,자식 관계에 있는 태그들을 살펴볼께요!
일단 우리 수업의 목차를 한번 추가해볼께요!!
1. 목차추가해보기

아래와 같은 결과가 나오는데요. 이런 결과를 원했던건 아닙니다.

2. <li> 태그 적용해보기
아래와 같이 li태그를 적용해봤습니다.

네, 아래와 같이 원하는 결과가 나온거 같네요!!

자. 그럼 조금 더 내용을 추가해볼께요!!
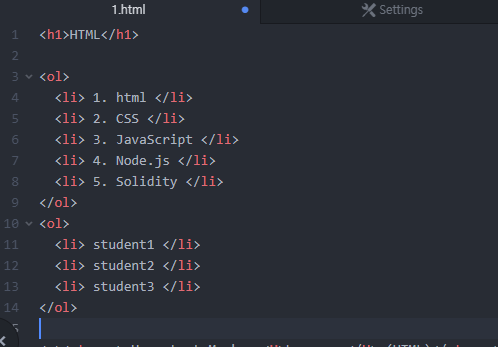
아래와 같이 수업에 참여하는 학생들의 그룹을 넣었습니다.

네 모두 li태그로 되어 있는데 이 두 그룹간에 뭔가 차이를 주거나 구별을 줘야겠다는 생각이 들죠?
이때 목록별로 구분을 해주는 태그가 <ul> 태그입니다.
아래와 같이 <ul>태그로 두 그룹을 나누었습니다.
웹페이지에 보여지는 건 똑같지만, 컴퓨터는 다르게 인식합니다!!! 네 이게 중요하죠!!

이게 바로 부모,자식태그입니다.
li태그는 ul 태그를 반드시 필요로 합니다.
ul 태그 역시 자식 li태그가 반드시 필요하죠!
이 둘은 같이 묶여 있는 자식,부모.. 부모, 자식 태그라고 합니다.
자, 이제 본격적으로 왜 이 태그를 사용해야하는지 봅시다!!
3. 목록 자동화하는 태그 <ol> 적용해보기
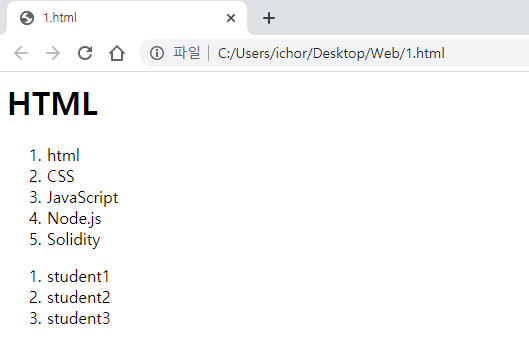
<ul>태그를 <ol>태그로 바꾸어 봤습니다.

결과가 어떻게 될까요?

네. 숫자가 자동으로 붙네요!!!
원소스로 들어가서 숫자를 제거해줍니다.

이제, 우리가 원하는 결과를 볼 수 있겠죠?

네. 이런 결과를 원했습니다.
사실 이렇게 작은 목차는 큰 상관이 없지만 목차가 100개가 넘어간다면 이러한 태그는 정말 유용하게 사용되겠죠?
그리고 목차태그를 사용해야 컴퓨터? 아니 검색엔진은 더 우리에게 좋은 결과를 보여줍니다. 태그를 잘 써야지 좋은 문서로 인식이 되는거죠!!!
아!! 태그에 대한 설명을 안했군요!!
ul태그는 Unordered List의 약자입니다. ol태그는 Ordered List의 약자입니다.
즉,
<ol>태그를 사용하면 순서(번호)를 정해서 리스트한다는 뜻이고
<ul>태그를 사용하면 순서(번호)없이 리스트한다는 뜻이죠.
이 두개의 <ol>,<ul>태그가 부모태그이고
그 아래에 <li>태그는 자식태그입니다.
내용인 자식태그에 <li> 뒤에 어떠한 내용을 넣고 그 위에 <ol>이나 <ul>을 사용하면 됩니다!!!
이해가 되셨죠?
4. 또 다른 부모,자식태그 관계에 있는 <table><tr><td>
부모, 자식관계에 있는 태그로는 table, tr, td태그가 있어요!
이건 3중구조인데요. table 밑에 tr이 있어야 하고 tr 밑에 td가 있어야 합니다.
구조는 아래와 같아요. 이런게 있다는걸 참고하고 이번 강의는 마치겠습니다.

[이미지출처:생활코딩유튜브]
생활코딩의 강의안을 참고하여 수정 및 재작성하였습니다.
opentutorials.org/course/3084/18408




댓글