🔑 코인 투자 추천 링크 🔑
1) HTML과 인터넷의 이해
2. HTML 코딩 실습환경 준비(ATOM에디터 다운 및 설치)
3. HTML 기본문법(태그) 이해하기 및 검색을 통한 태그공부
6. html 태그 속성 그리고 이미지태그<img> 사용법
7. 부모자식태그 <li><ul><table><tr><td>등
8. HTML 문서의 구조 및 다른 웹페이지 연결하기(a href)
이제 본격적으로 HTML의 기본문법인 태그를 한번 사용해봅시다!!!
먼저 아래의 문장을 ATOM 에디터에 복사해서 붙여넣기 해볼께요!!
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.
1. 저장(Ctrl+S) 후 왼쪽 웹브라우저를 확인해봅니다.

[참고] 아톰 에디터에 저처럼 줄바꿈이 안될 수 있어요~ 기본셋팅값이 줄바꿈이 안되어 있는듯합니다.
그러신 분들은 File-Setting 클릭, Editor- Soft Wrap을 체크해주시면, 줄바꿈이 자동으로 됩니다.

비주얼스튜디오 코드에서 줄바꿈은 아래와 같음

2. <Strong> 태그 한번 적용해보기(글씨 강조하기 태그)
자, 이제 본격적으로 태그를 한번 적용해봅시다!!
전, HTML을 강조하고 싶어요!! 그래서 그 문구 앞뒤에 요렇게 태그를 달아줍니다.
<strong> Hyper...(HTML) </strong>
태그는 같은 문구를 반복해서 사용하고 태그가 끝날때는 / 요 표시를 넣어요!!

저장 후 왼쪽 웹브라우저 1.html 화면을 새로고침(Shift+F5) 해볼께요!!
오~~! 이렇게 변했습니다. 어렵지 않죠?

3. 밑줄 태그 <U> 적용해보기!
이번에는 Language에 밑줄을 한번 그어볼께요!!
밑줄은 영어로 Underline입니다. 이 단어의 앞단어를 가져와서 <U> </U>라는 태그를 사용하면 밑줄이 그어집니다.
자, 아래와 같이 적용하고 Language 앞뒤에 <U> </U>를 붙여줍니다.


와!! 밑줄이 그어졌습니다!!! 짝짝짝!! 쉽죠?
4. 인터넷 홈페이지에 있는 태그 검색해서 알아내기
이번에는 궁금한 태그를 인터넷을 통해서 한번 검색해서 공부하는 걸 알려드릴께요!
우선 아래 홈페이지에 접속
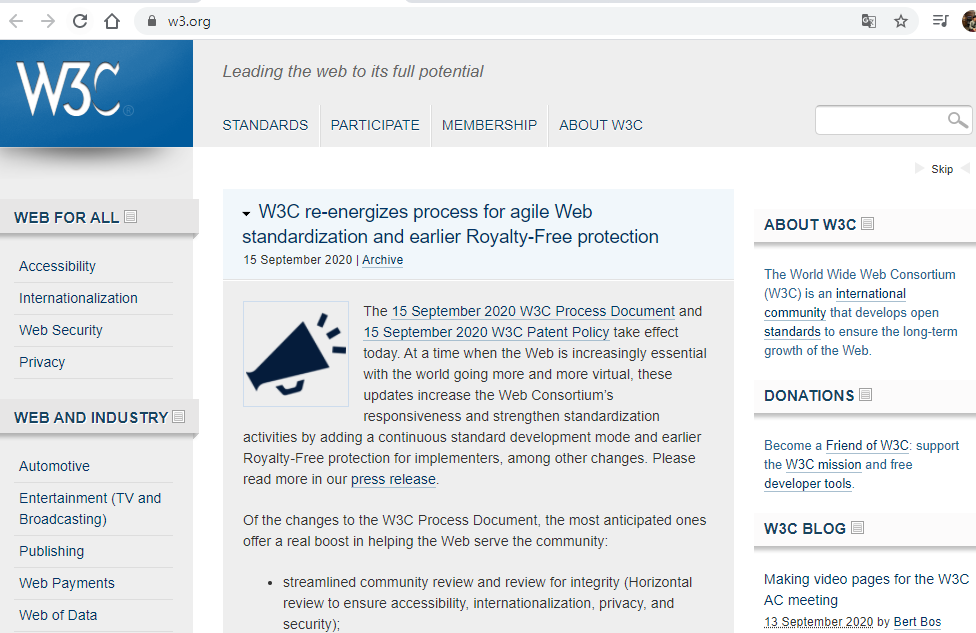
W3C(The World Wide Web Consortium)라는 국제민간표준화기구의 홈페이지입니다.
아래와 같은 홈페이지로 접속이 되었을텐데요.

오른쪽 마우스 버튼 클릭 후, 소스보기 해봅니다.
대략 아래와 같은 복잡한 태그들이 많이 보입니다.

가운데에 있는 h1이라는 태그가 궁금해졌습니다.
<h1 class="logo"><a tabindex="2" accesskey="1" href="/"><img src="/2008/site/images/logo-w3c-mobile-lg" width="90" height="53" alt="W3C" /></a> <span class="alt-logo">W3C</span></h1>
일단, 복사해서 아톰에디터에 붙여넣습니다.

중간에 복잡한 태그들은 다 삭제합니다.
그리고 아래와 같이 H1 태그만 남겨둡니다.

그리고 저장 후 왼쪽 웹브라우저 화면을 새로고침해볼께요!

상당히 크고 굵게 표시되었네요!!
자. 그럼 H1태그가 뭔지 한번 검색해서 알아봅시다!
구글에서 html h1 tag 검색해보세요! (네이버, 다음 쓰지말고 구글쓰세요!!)

검색결과가 많은데, 처음 뜨는 페이지를 들어가볼께요

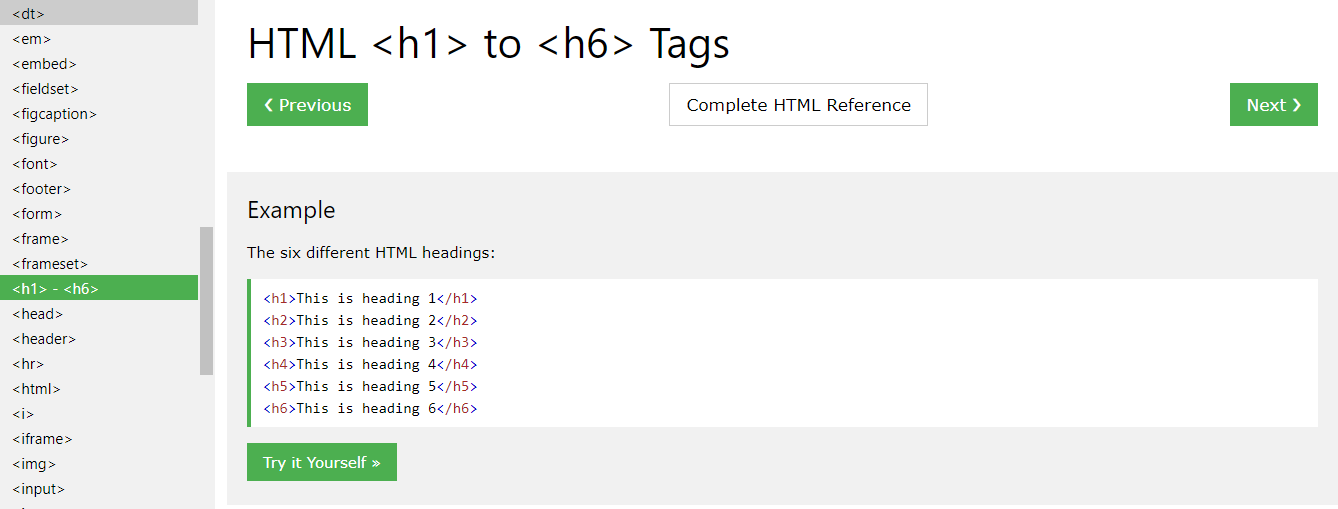
들어가서 보니, H1뿐만아니라 H6까지 있다는걸 알게되었습니다.

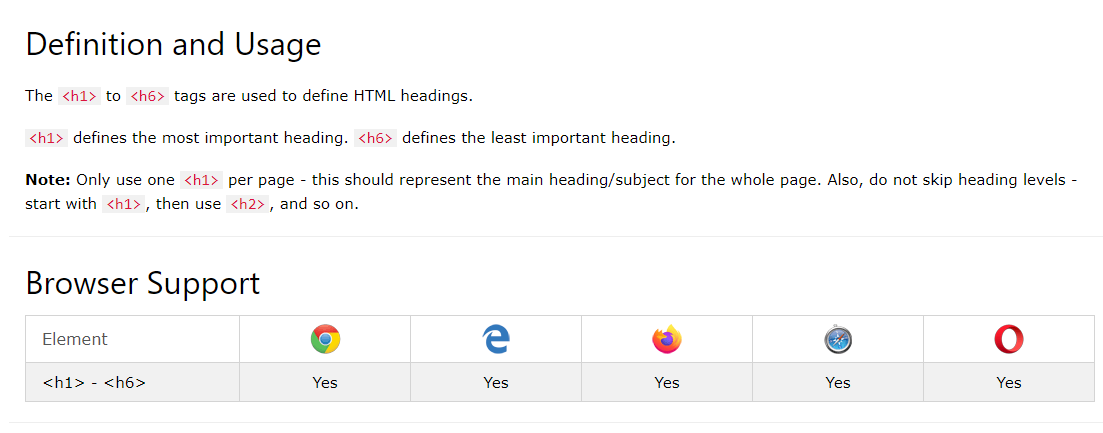
그리고 정의와 사용법, 사용할 수 있는 브라우저정보까지 표시해주네요!!
정의는 가장 중요한 heading이라고 표현하고 있네요. 우리말로는 가장 중요한 표제정도로 해석할 수 있는데..표제라는 말을 잘 안쓰죠!!
큰 제목태그. 정도로 해석할 수 있습니다. 글의 가장 큰 제목, 그 다음 제목, 소제목..등등 순으로 6개까지 나열이 가능하다는뜻이죠~

지원하는 브라우저정보라뇨?
어랏!!! 모든 태그가 모든 브라우저에서 동작하는거 아닌가요?
네. 아닙니다. 아쉽게도.
하지만 우리가 사용하는 대부분의 태그는 대부분의 브라우저에서 동작합니다.
지금 시점에선 브라우저마다 지원하지 않는 태그가 있다는것 정도만 알고 있으면 될듯 해요
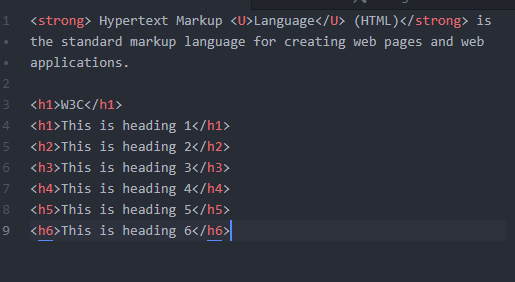
그럼 위 예제를 한번 복사해서 붙여넣기 해볼께요

그리고 1.html 웹페이지를 한번 볼까요?

이렇게 표현되는군요!!!
태그는 실제 실행해보는게 가장 정확히 알 수 있어요!!
영어를 못한다고 두려워할 이유는 없죠~~이렇게 실행해보면 알 수 있으니깐요!!!
그리고 하다보면 영어도 자연스럽게 알게 됩니다.
자, 그럼 기본적인 태그사용법을 읽혔고, 모르는 건 검색을 통해서 배울 수 있다는것까지 했습니다.!!!
사실, 여기까지만 해도 스스로 HTML은 공부할 수 있습니다만...그래도 수업이니깐 기본적인것은 최대한 다루어볼께요!
그럼 다음 강의를 기대해주세요!!
아래 생활코딩 강의안을 바탕으로 필요에 맞게 수정하여 재작성된 강의안입니다.
opentutorials.org/course/3084/18400




댓글