🔑 코인 투자 추천 링크 🔑
1) HTML과 인터넷의 이해
2. HTML 코딩 실습환경 준비(ATOM에디터 다운 및 설치)
3. HTML 기본문법(태그) 이해하기 및 검색을 통한 태그공부
6. html 태그 속성 그리고 이미지태그<img> 사용법
7. 부모자식태그 <li><ul><table><tr><td>등
8. HTML 문서의 구조 및 다른 웹페이지 연결하기(a href)
* 아톰에디터는 더이상 지원을 하지 않아서 비주얼 스튜디오로 대체합니다.(아래 비주얼 스튜디오 설치를 참고)
[HTML] 2. HTML 코딩 실습환경(비주얼 스튜디오 코드)
HTML 코딩을 위해서 에디터인 비주얼 스튜디오를 다운로드 합니다. 1. 비주얼 스튜디오 코드 다운로드 https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined
kimsfamily.kr
모든 코딩을 위해서 에디터가 필요합니다.
HTML 작성을 위한 가장 간단한 에디터는 윈도우에 있는 메모장이 있습니다.
그런데 이 메모장은 너무 심플하여(?) 조금 불편한게 있는데요..(기능적 제한이 있죠~)
그래서 생활코딩에서 추천해주는 아톰이라는 에디터를 한번 설치해보겠습니다.
1.아톰 홈페이지 접속
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io
2. 다운로드 클릭

3. 다운로드 완료 후 바탕화면(또는 파일다운로드 폴더)에 다운로드 된 실행파일을 클릭합니다.
(클릭하면 아래와 같은 화면이 뜨면서 설치진행중이라고 표시되요..)

그리고 시간이 조금 지나면, 이렇게 ATOM 에디터가 실행이 됩니다.
와~~~이제 그럼 시작해보죠~

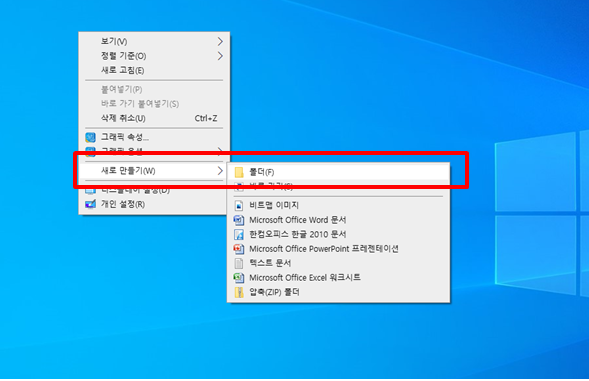
4. 바탕화면에 Web이라는 폴더 생성
윈도우 바탕화면에서 마우스 우클릭, 새로만들기, 폴더생성 - 이름을 Web으로 생성

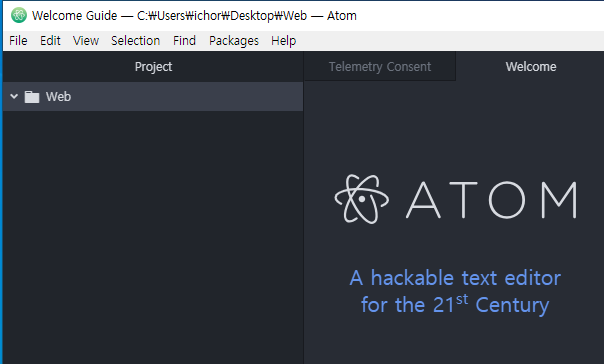
5. ATOM 에디터에서 프로젝트폴더로 추가(메뉴-파일-Add Project Folder)

아래와 같이 왼쪽 Project에 Web이 표시되면 성공적으로 된겁니다!!

6. 1.HTML 파일 생성하기
왼쪽 프로젝트 Web에서 오른쪽 마우스 버튼 클릭, New File 클릭

새창이 뜨면 아래와 같이 1.html 작성 후 엔터.

7. 웹브라우저로 1.html 오픈 후 메세지 작성해보기
본인의 웹브라우저에서 Ctrl+O 클릭해서 파일명 열면 됩니다. (맥은 Cmd+O))
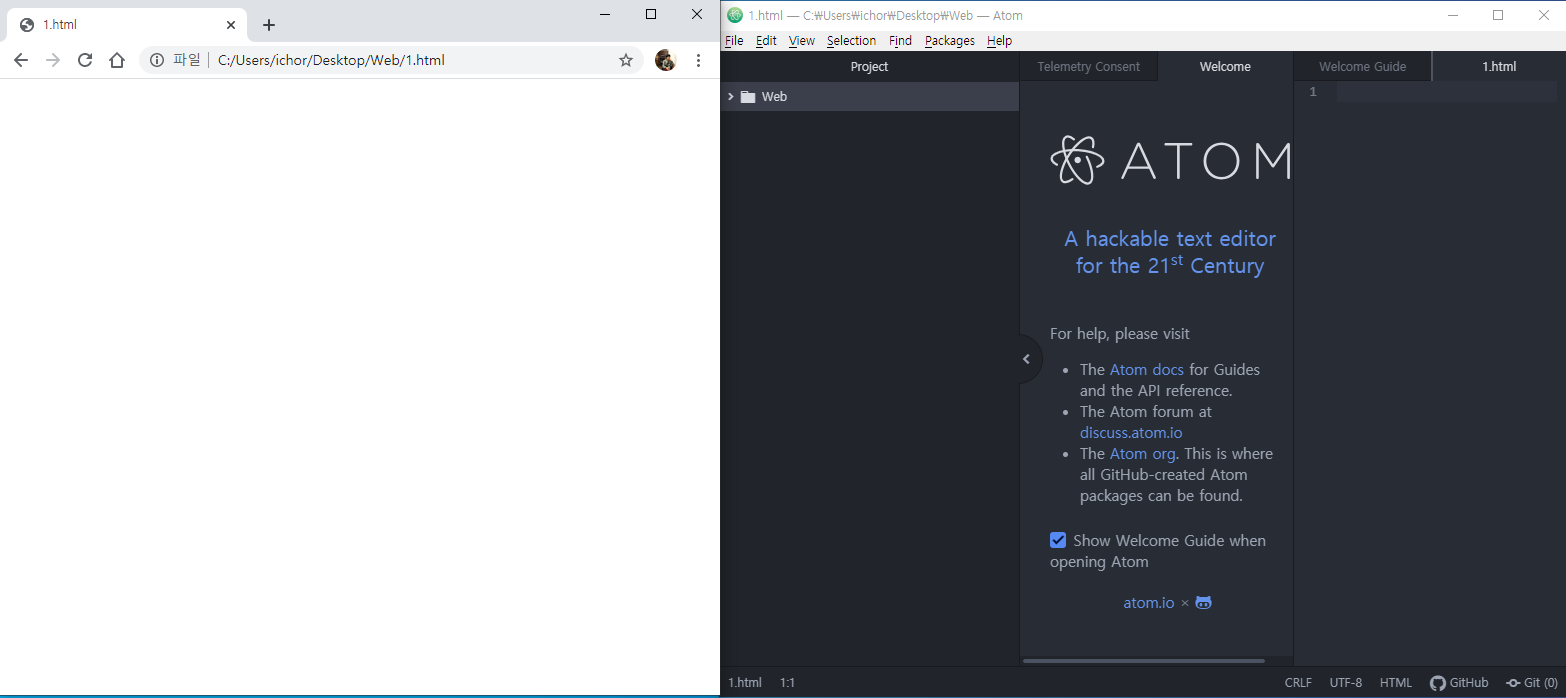
왼쪽에 1.html 파일이 열립니다. 오른쪽에는 ATOM 에디터가 있습니다.
빈 화면이네요~ 이제 뭔가 작성해봅시다!!

Hello, world를 작성해봤어요

작성 완료후, CTRL+S 또는 파일메뉴-Save를 클릭해주세요!

그리고 나서, 왼쪽 1.html 웹브라우저 새로고침(F5)를 해볼까요?

와!!! 왼쪽에 웹브라우저에 Hello world가 표시되었습니다!!!
처음으로 웹페이지를 만드신 여러분!! 축하드립니다.
이제 네이버 같은 홈페이지도 만들 수 있게 되었네요!!! (물론 시간이 걸리겠지만..시작이 반이라고 했으니!!!)
자, 앞으로도 어렵지 않을겁니다~~~!!
HTML은 누구나 쉽게 할 수 있어요!
초등학생들도 배울 수 있거든요!
그러니~~안심하고 잘 따라오시면 됩니다!!
아래 생활코딩 강의안을 바탕으로 필요에 맞게 수정하여 재작성된 강의안입니다.
opentutorials.org/course/3084/18448




댓글