🔑 코인 투자 추천 링크 🔑
1) HTML과 인터넷의 이해
2. HTML 코딩 실습환경 준비(ATOM에디터 다운 및 설치)
3. HTML 기본문법(태그) 이해하기 및 검색을 통한 태그공부
6. html 태그 속성 그리고 이미지태그<img> 사용법
7. 부모자식태그 <li><ul><table><tr><td>등
8. HTML 문서의 구조 및 다른 웹페이지 연결하기(a href)
이번시간에는 줄바꿈<br>과 <p>태그의 차이점에 대해서 살펴보겠습니다.
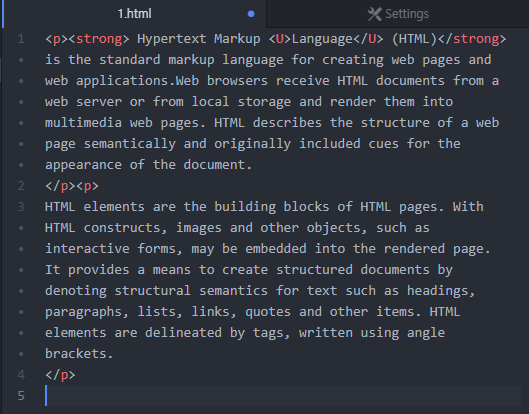
일단 기존에 작성된 html문서에 아래 문장을 추가할께요
Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.

저장 하고 웹페이지에서 새로고침을 해보니, 아래와 같이 뜹니다.

아니!! 분명히 문장을 다르게 썼는데? 왜 이런거죠?
네!! 당연합니다. 웹페이지는 html코드를 통해서 문서를 읽고 html코드에 적혀진 문법에 의해서 표시해줍니다.
즉, 줄을 띄우라는 어떠한 태그도 없었기 때문에 이렇게 표시되는게 정상이죠!!
그럼 한번 줄을 띄어볼께요
1. <br>태그 활용해서 1,2줄 띄어보기
가운데에 <br> 태그를 한번 넣어봅니다.

어떻게 될까요?
네 아래와 같이 바뀌었어요!! <br>태그 2개를 넣으면 조금 더 보기가 좋아집니다.
한번씩 해보세요!!!
<br>태그 한개

<br> 태그 두개

2. <p>태그 활용해서 줄 띄어보기
위 문장 제일 앞에 <p> 넣고 중간에 p태그가 끝나는 의미인 </p> 넣습니다. 그리고 아래에 다시 <p>태그 시작하고 마지막 문장끝에 </p> 끝난것을 의미하도록 넣어둡니다.

결과를 한번 볼까요?

비슷한듯, 뭔가 다른걸 느끼셨죠?
<br><br> 두개 한거에 비해서 간겨이 조금 줄어들었습니다.
감이 오시죠?
--참고--
그런데 왜 <br> 태그는 </br> 이렇게 하지 않나요?
네, 좋은 질문입니다.
html 태그 중에서 설명을 하지 않는 태그들은(컨텐츠가 안에 포함되지 않는 태그들> 태그를 닫지 않습니다.
img, input, br, hr, meta등의 태그가 여기에 속합니다.
자, 다시 본론으로 돌아와서 <br>태그와 <p>태그의 차이가 무엇일까요?
<p>태그는 단락을 표현하기 위한 태그이고
<br> 태그는 단순한 줄바꿈을 위한 태그입니다.
분명한 차이가 있는 만큼 줄바꿈을 위해서 어떤 태그를 사용할지는 경우에 따라서 다를 수 있겠죠?
3. <p>태그에 CSS활용하여 단락간격을 넓혀보기
그런데, P태그는 <p></p><p></p> 이렇게 한다고 해서 줄이 늘어나지 않습니다.
<br><br><br> 이렇게 하면 3줄이 늘어나는데 비해서 <p></p><p></p> 이렇게 해도 아무 변화가 없죠!!
그래서 p태그에 CSS라는걸 활용하는 법을 잠깐 소개해드릴께요~~
<p style="margin-top:45px;">
요 항목을 중간에 한번 넣어볼께요!
CSS라는 건데요.
Margin은 태그와 태그사이의 여백을 의미합니다.
P태그의 위쪽에 여백을 주고 싶기때문에 margin-top이라고 합니다. top 즉 위에 여백을 주는거죠
px은 픽셀인데..cm와 유사하지만 컴퓨터상에서 사용되는 길이입니다. 이 px를 조절하면 여백이 바뀌게 되는거죠~
설명은 여기까지 하고 한번 적용해볼까요?

결과를 한번 볼까요?

<br>태그와 <p> 태그 차이점을 확실히 이해하셨죠?
그럼 다음 수업으로 가볼까요?
아래 생활코딩 강의안을 바탕으로 필요에 맞게 수정하여 재작성하였습니다.
opentutorials.org/course/3084/18403




댓글