🔑 코인 투자 추천 링크 🔑
CSS 강의목차
4. CSS 박스모델(padding,margin,border,content)
1. CSS 속성, 제목의 크기 및 위치 변경해보기
Web이라는 제목의 크기 및 정렬을 바꾸어보려고 합니다.
일단 Web이 <h1>태그에 묶여있으니, h1태그에 대해서 CSS 속성값을 지정해줍니다.
글씨 크기를 지정해주는 css속성은 font-size입니다.
그리고 위치를 변경해주는 건 text-align입니다.
CSS관련 속성값들은 아래 링크통해서 확인할 수 있어요.
(구글에서 검색하셔도 쉽게 찾을 수 있습니다.)
필요할때마다 검색하셔서 적용하시면 되요!!
www.w3schools.com/css/default.asp
CSS Tutorial
CSS Tutorial CSS is the language we use to style an HTML document. CSS describes how HTML elements should be displayed. This tutorial will teach you CSS from basic to advanced. Start learning CSS now » Examples in Each Chapter This CSS tutorial contains h
www.w3schools.com
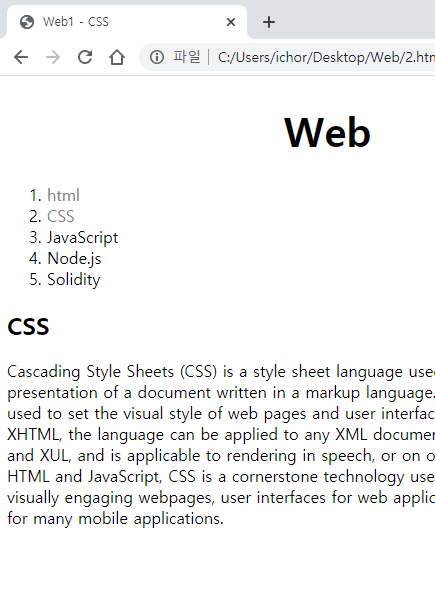
자, 아래와 같이 설정했습니다.
글씨 크기는 40px로 정렬은 가운데 정렬로 했어요~

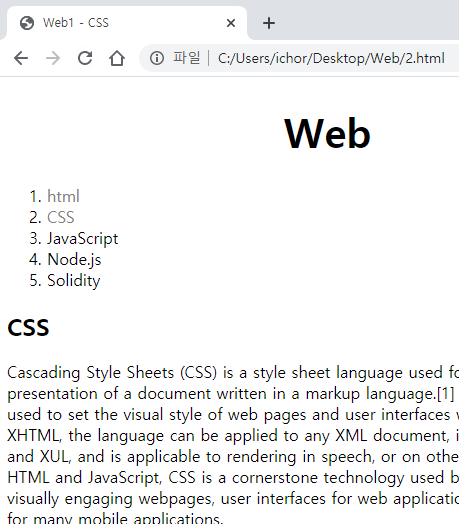
결과값을 볼까요?

자, 이렇게 되었습니다!!
어렵지 않죠? ^_^
2. CSS 선택자에 대한 이해 및 적용
이번에는 CSS선택자에 대해서 살펴봅시다!!
조금 어렵지만, 아주 어렵지는 않아요!!!
이번에는 링크글에 대해서 방문전, 방문후에 대해서 색깔을 변경하는걸 해 보도록 하겠습니다.
2.1 클래스속성주고 선택된 클래스만 색깔 변경하기
아래 body태그에 html과 CSS를 saw라는 클래스로 속성을 지정해두고 해당 속성에 해당하는 경우 gray색깔로 표시하려고 합니다.
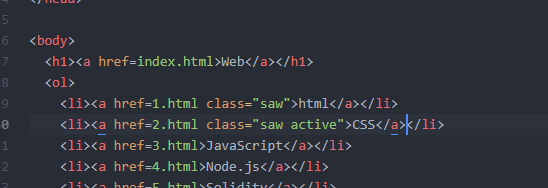
아래와 같이 태그에 class="saw"를 지정해줍니다.

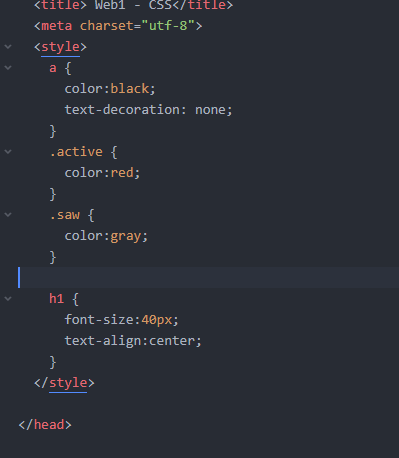
그리고 <head>의 <style>태그에
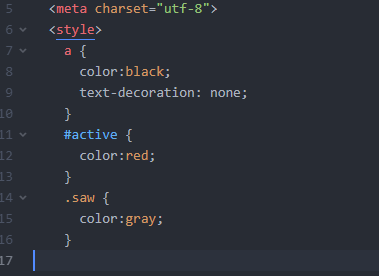
.saw {
color:gray;
}
과 같이 CSS 스타일을 지정합니다.
saw 앞에 . 을 유의하시기 바랍니다.

결과를 볼까요?

class 속성으로 saw인 경우 gray로 보여지는걸 확인 할 수 있습니다.
* 클래스는 그룹핑, 한데 묶는다라는 의미를 포함하고 있습니다.
2.2 클래스 추가해보기
이번에는 기존에 작성된 CSS 태그에 active라는 클래스를 추가해봅니다.
class="saw active" 이렇게 작성하면 됩니다. 기존 saw에 띄어쓰기 후 active 합니다.
즉, 클래스는 이렇게 띄어쓰기를 통해서 여러개의 속성을 지정해 줄 수 있습니다.

이제 style태그에 추가해야겠죠?
.saw 밑에
.active{
color:red;
}
이렇게 추가합니다.
active라는 클래스의 속성값을 red로 지정해주는겁니다.

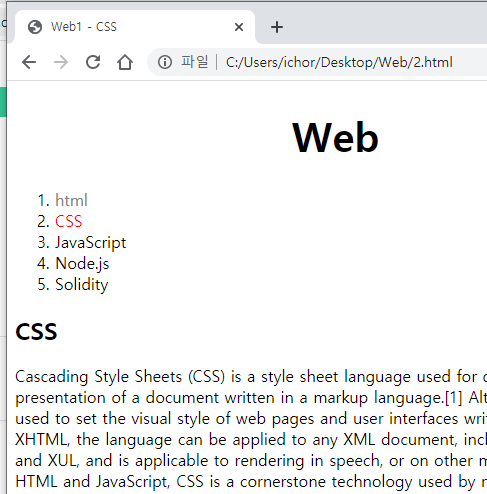
그리고 결과를 확인해볼까요?
네 아래와 같이 CSS는 active 클래스 속성값인 color:red로 적용되었습니다.

3. 클래스의 속성 그리고 순서우선순위
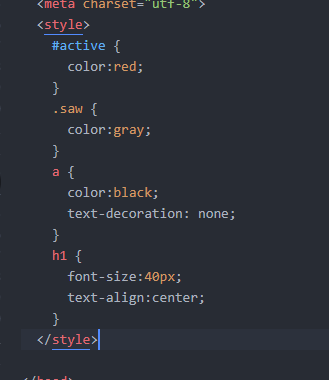
두번째 작성한 style 태그의 순서를 아래와 같이 바꿔봤는데요.

그리고 웹페이지를 새로고침했더니, 어랏!! 빨간색이 사라졌습니다.

네. 그래서 2번째로 적용한 클래스는 잘 적용된게 아닙니다.

위 태그에서 saw active 두개의 클래스를 지정해주었는데, 우리가 원했던건 active를 적용하길 원했지만, saw를 적용했습니다. 왜냐하면 두개의 클래스 속성을 지정해주면 style태그에서 마지막에 설정된 속성을 더 높은 우선순위로 인식하기 때문입니다. 이건 우리가 원했던게 아니죠~ 그래서 아래와 같이 바꾸어 주는게 필요합니다.
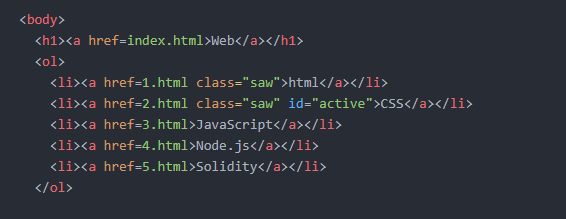
아래 CSS 태그에 클래스 다음에 id="active"를 추가

<head>에 <style>태그에는
#active{
color:red;
}
추가하면 됩니다.

자, 우리가 원했던 결과가 나왔네요!!

자, 그럼 우선순위를 한번 정리해봅시다!

1. ID선택자 #active
2. 클래스선택자 .saw
3. 태그선택자 a, h1 등
같은 레벨에서는 마지막에 선택된 선택자가 가장 우선순위가 높습니다.
아래의 홈페이지에 보시면 선택자들에 대한 상세내용이 나옵니다.
www.w3schools.com/cssref/css_selectors.asp
상세내용을 아래 잠깐 살펴보셔도 됩니다.

자, 이번수업은 여기까지 하겠습니다.
생활코딩 강의안을 바탕으로 재작성하였습니다.
opentutorials.org/course/3086/18329




댓글