🔑 코인 투자 추천 링크 🔑
CSS 강의목차
4. CSS 박스모델(padding,margin,border,content)
아래와 같이 작성된 페이지를 동일한 Style을 적용하려고 합니다.
가장 무식한 방법은 style을 똑같이 복사해서 다른문서에 붙여넣는것인데 이렇게 하게 되면 수정이 생길때마다 일일이 수정해야겠죠. 5개면 할만한데 이게 100개, 1000개라면? 죽을맛이겠죠..
그래서 이 css파일을 별도로 관리하는법에 대해서 배워보겠습니다.

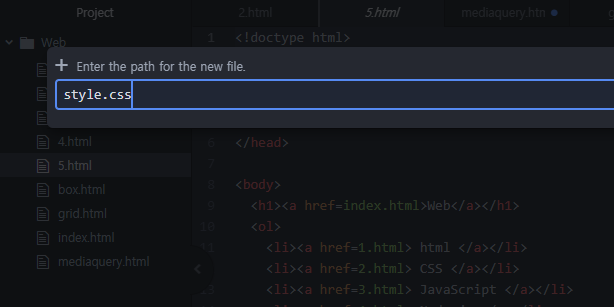
1. style.css 파일 생성
먼저 아래와 같이 style.css 파일을 생성합니다.

그리고 2.html 파일에서 <style>코드 안의 내용을 style.cssㅇ에 복사해서 붙여넣기 합니다.
이렇게 아래 코드입니다.
body{
margin:0;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:40px;
text-align:center;
border-bottom:1px solid gray;
margin:0;
padding:20px
}
#grid ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:30px;
}
#grid{
display:grid;
grid-template-columns: 150px 1fr;
}
#article{
padding-left:25px;
}
@media(max-width:800px){
#grid{
display:block;
}
#grid ol{
border-right:none;
}
h1{
border-bottom:none;
}
}
다음으로는 기존 2.html파일에서 style태그를 모두 지웁니다.
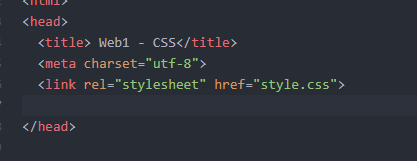
그리고 style.css 파일을 불러오는 명령어를 추가합니다.
아래와 같이 추가해줍니다.
<link rel="stylesheet" href="style.css">

자, 그리고 2.html 파일을 새로고침해봅니다.
아래와 같이 기존과 동일하게 css가 적용된걸 확인할 수 있습니다.

나머지 파일에도 이부분을 다 적용해줍니다.

나머지 문서에도 동일하게 CSS파일이 다적용이 됩니다.
지금까지 html 및 CSS 실습한 파일은 아래 압축파일을 통해서 다운로드 할 수 있습니다.
본 강의는 아래의 생활코딩 강의안을 바탕으로 필요에 맞게 재작성한 강의안입니다.
opentutorials.org/course/3086/18327




댓글