🔑 코인 투자 추천 링크 🔑
CSS 강의목차
4. CSS 박스모델(padding,margin,border,content)
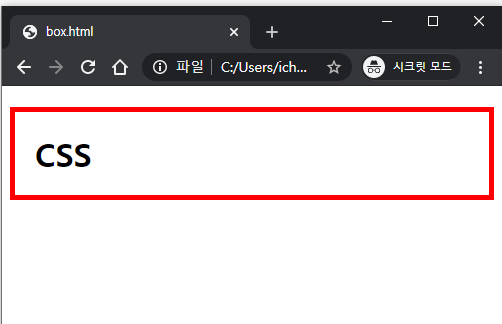
먼저 아래와 같은 웹페이지와 같이 간단한 형태의 디자인을 웹페이지에 적용해보려고 합니다.
이를 위해서 CSS박스모델이 필요한데요.

1. 먼저 box.html의 새파일을 만듭니다.

아래와 같이 기본적인 내용을 입력했습니다.

그리고 적당한 웹페이지를 CSS에 a href태그로 링크를 겁니다. 아래와 같이요

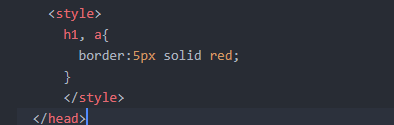
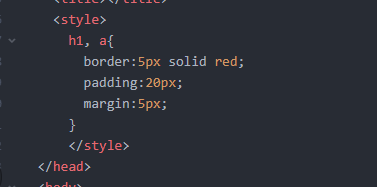
이제 style 태그를 아래와 같이 입력합니다.

border-width는 테두리의 두께
border-color은 테두리의 색깔
border-style는 테두리의 종류입니다. solid는 단선이에요.
이렇게 h태그와 a태그에 테두리를 설정해봤습니다.
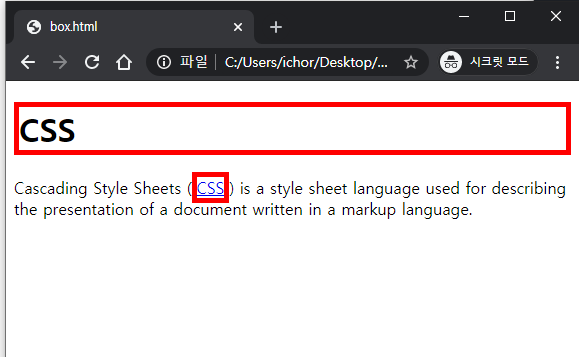
한번 결과를 볼까요?

차이가 있죠?
위와 같이 <h1>태그와 같이 화면 전체를 쓰는 태그를 block level element 라고 합니다.
그리고 a태그는 자신의 컨텐츠의 크기만 쓰는데, 이런걸 inline element라고 합니다.
참고로 style 태그 안의 주석은 /* */ 이렇게 답니다. 아래에 주석을 달았으니 참고하세요!!

지금까지 작성된게 중복이 많죠? 그래서 이렇게 줄여줍니다!!
먼저 두개의 태그를 하나로 줄입니다.
h1, a{ 요렇게 줄일수 있어요!!

속성도 더 간단하게 줄일 수 있어요!! (중복은 무조건 줄이는게 좋다기보다는..이런 방식 저런방식이 있다는걸 아는게 중요합니다. 그래야 남이 코딩한걸 읽을 수 있으니깐요!!)

이렇게 줄였습니다. 위에 짠 코드랑 이거랑 의미는 똑같아요!!
자, 그럼 본론으로 들어가보죠!!
필요없는 내용은 지우고 CSS만 남겨둡니다.
그리고 CSS 테두리 사이에 간격을 한번 줄께요!!
2. Padding 값 주기
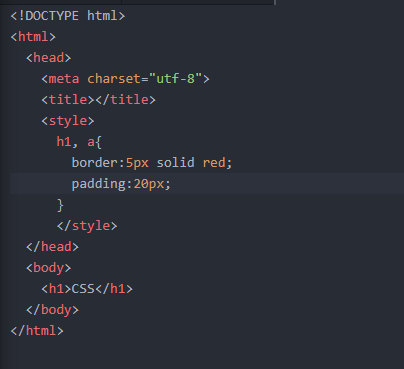
아래와 같이 padding:20px 해줍니다.

결과는 아래와 같이 간격이 넓어졌어요!

3. Margin 값 주기
위 h1 CSS 를 하나 더 만들어봅니다.

보시면 위, 아래 간격이 존재하죠? 이 간격을 설정하는게 margin입니다.
margin:5px를 지정해줍니다.

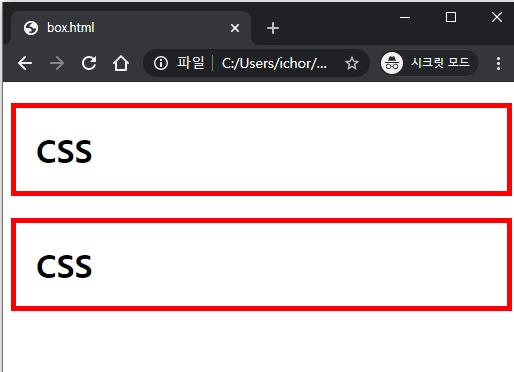
결과는요?
아래와 같이 위 CSS와 아래 CSS가 간격이 5px로 지정됩니다.

이번에는 폭의 간격을 한번 줄여봅시다!
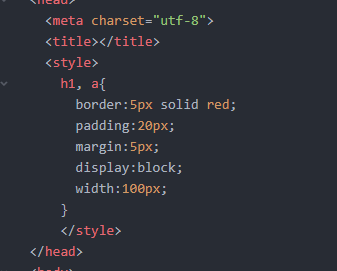
기본적으로 h1태그는
display속성이 block레벨로 기본설정되어 있습니다. (아래와 같이 표시하지 않아도 기본설정이라는거죠)
이걸 width 속성을 통해서 100px로 조정하거나 기타 수치로 조정하면 block레벨이 아닌 inline레벨로 표현됩니다.

아래와 같이 말이죠!!
이해되시죠? ^_^

4. CSS 박스모델 기본설정 정의
CSS박스모델의 기본설정값은 아래와 같습니다.

CSS박스모델
각 항목별 정의는 아래와 같아요!!
- Content - The content of the box, where text and images appear
- Padding - Clears an area around the content. The padding is transparent
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
5. 개발자도구란?
마지막으로 유용한 개발자도구팁에 대해서 살펴볼께요!
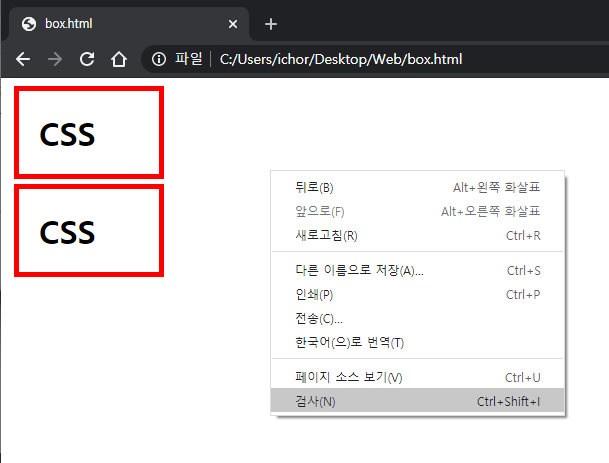
크롬에서 화면에 마우스 우클릭을 하면 검사라는 탭이 있습니다. 이걸 눌러주세요~

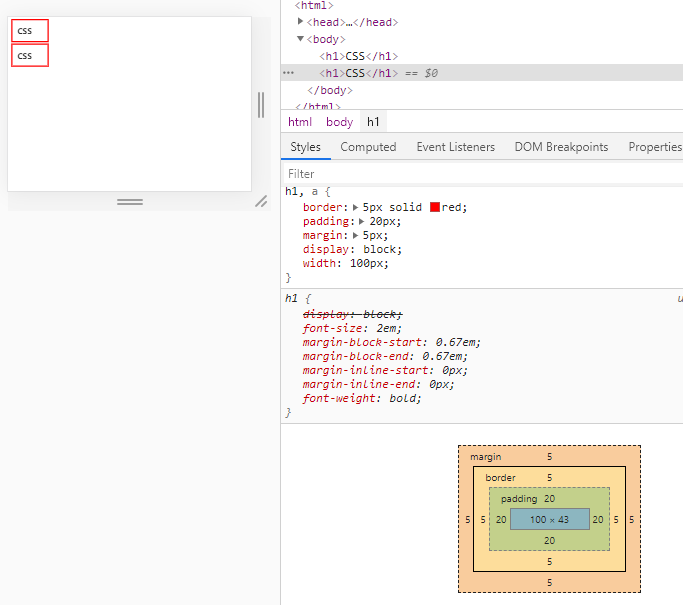
그리고 오른쪽 상단에 소스 body를 클릭해보면 아래애 h1항목을 선택할 수 있어요!
이걸 선택하면 아래에 h1에 대한 boder, padding등의 속성값을 확인할 수 있어요~
h1태그가 어떠한 CSS의 영향을 받고 있는지 확인하는데 중요한 걸 확인할수 있습니다.
태그가 많아지고 웹페이지가 사이즈가 커질때 꼭 확인해야 하는 중요한 툴입니다.

조금 아래로 내려오면
margin 5, border 5, padding 20 등의 값을 확인할 수 있어요!!
앞으로 자바스크립트 등의 강좌에서도 계속 유용하게 사용될 개발자도구팁입니다.

생활코딩 강의안을 바탕으로 재작성된 강의안입니다.
opentutorials.org/course/3086/18319




댓글