🔑 코인 투자 추천 링크 🔑
CSS 강의목차
4. CSS 박스모델(padding,margin,border,content)
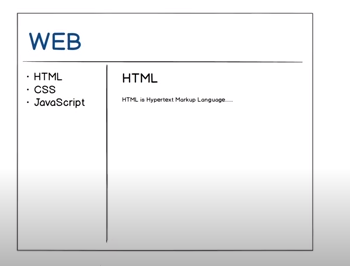
지난번 배운 내용을 바탕으로 아래의 홈페이지처럼 테두리를 만들어보도록 하겠습니다.

1. Web 글씨 아래에 밑줄 긋기
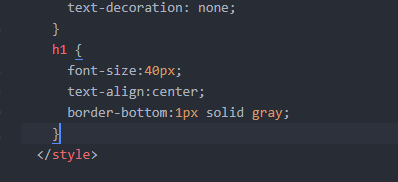
2.html 파일에서 스타일 태그를 아래와 같이 수정합니다.

Web이 h1태그에 있으니 이 h1태그속성에 boder-bottom:1px solid gray을 줍니다.
아래에 1px 사이즈로 밑줄을 그어주는데 gray 색깔로 하는뜻입니다.
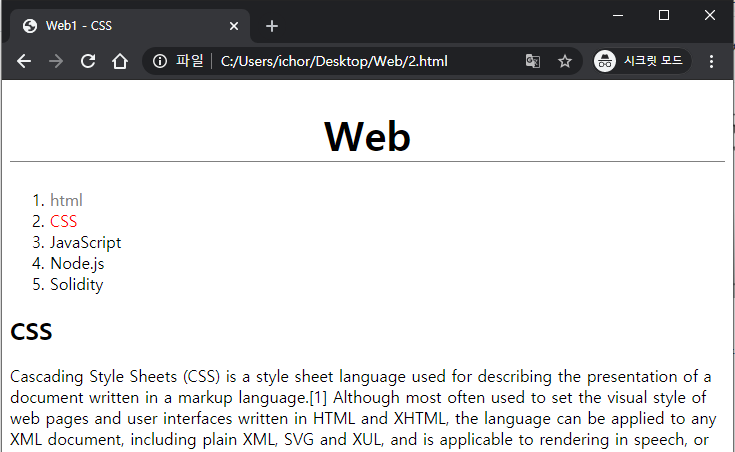
결과는 아래와 같이 된걸 확인할 수 있는데요.

줄간격이 너무 붙어있어서 수정해야할 필요가 보이시죠?
여러가지 조정을 위해서 개발자도구를 엽니다.
오른쪽 마우스버튼-검사 클릭하시면 됩니다.
개발자 도구를 여신후, Elements에서 body아레에 ha태그를 클릭해봅니다.
그리고 오른쪽 박스에 margin 위에 마우스를 올려보면 이렇게 색이 표시되는걸 확인할 수 있는데요.

이 margin값을 0으로 줍니다.

조정은 되었는데, 너무 Web이랑 붙어있네요. 그래서 padding:20px를 더 줍니다.

결과를 볼까요?
네, 적당히 되었습니다.

2. 목차 오른쪽에 가로줄 긋기
이번에는 html, css 목차의 오른쪽에 가로줄을 그어보겠습니다.

자, 먼저 본문을 봐야죠~
목차는 ol태그로 묶여있네요. 그럼 이 ol태그에 css 속성값을 넣어주면 되겠네요

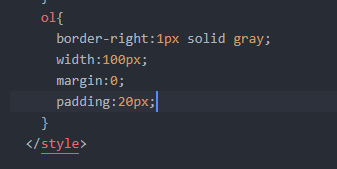
<style>태그에 아래와 같이 코딩합니다.
ol{
border-right:1px solid gray;
width:100px;
}

결과를 한번볼까요?
아래와 같이 대략적으로 작성은 되었습니다.
그런데 줄간격이 떨어져있고 조금 수정이 필요하겠네요~
지금부터가 세밀한 작업이 시작되는 시점입니다.

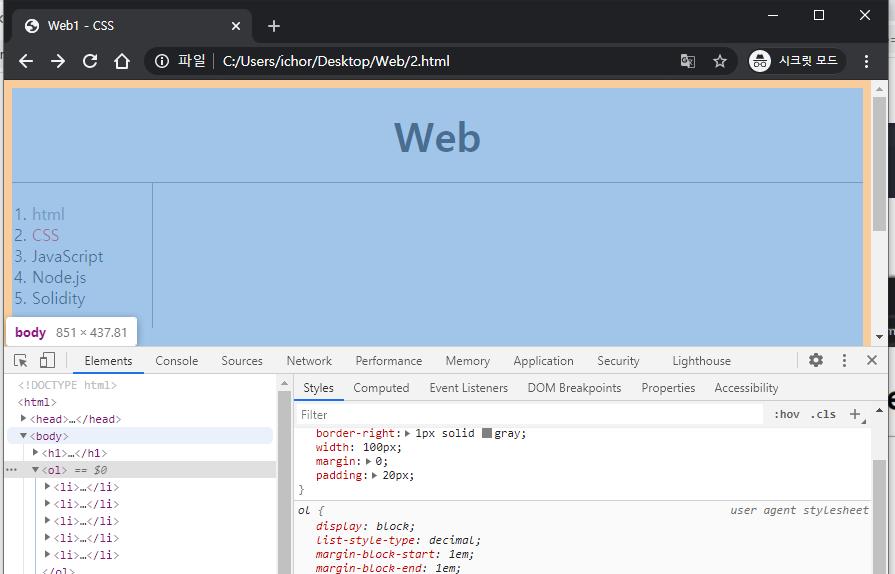
개발자도구를 열어서 어디가 문제인지 살펴봅니다.

<body>의 <ol>태그를 마우스로 클릭하고, 오른쪽에 margin에 마우스를 올려보니, margin값이 너무 많군요.
이걸 0으로 줄여줍니다.

결과를 보니 줄긴했는데, 1.html이 너무 위에 붙어있네요.

padding값을 20px정도 줍니다.

네, 이전보다 조금 나아졌네요!!

3. 세밀한 부분 수정하기
그런데, Web과 목차의 테두리선 끝이 분명하지 않습니다.
이것까지 한번 수정해볼께요!
일단 원인을 찾아야겠죠~~
개발자도구에서 마우스를 여기저기 올려보세요~
body태그 위에 마우스를 올려놓으니 body 테두리가 여백이 있는걸 확인할 수 가 있네요!!
이 여백을 없애줍니다.

body태그를 추가하고 margin:0으로 줍니다.

그러면?
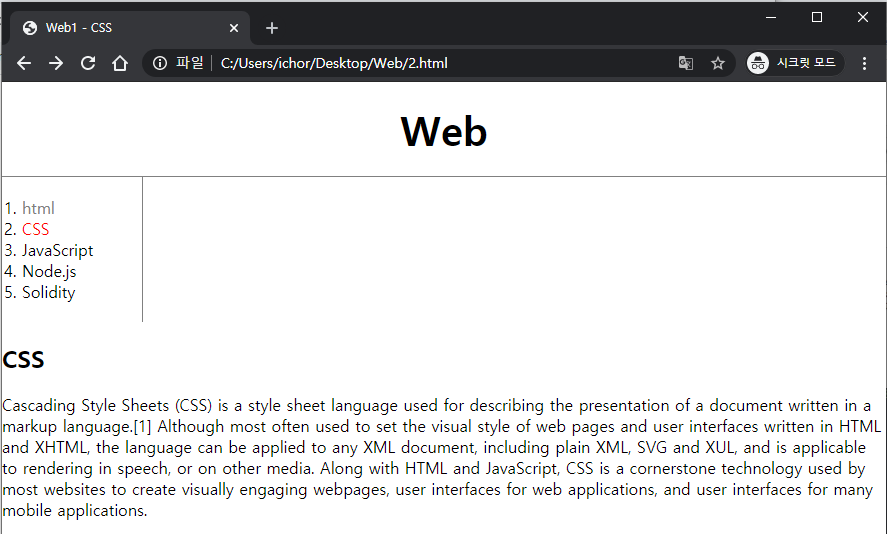
짜잔. 아래와 같이 우리가 원한 결과를 볼 수 있습니다.

다음시간에는 아래 본문 CSS를 목차 오른쪽에 넣는걸 배워볼께요!
본 강의는 생활코딩 강의안을 바탕으로 재작성된 강의안입니다.
opentutorials.org/course/3086/18319




댓글