🔑 코인 투자 추천 링크 🔑
CSS 강의목차
4. CSS 박스모델(padding,margin,border,content)
CSS 강좌에 오신 여러분 환영합니다!!
CSS는 한마디로, HTML을 조금 더 화려하고 정교하게 표현을 해줄 수 있도록 도와주는 또 다른 언어입니다.
HTML과는 달라요~~조금 더 어렵지만, 잘 활용하면 아주 유용합니다. 아니, 꼭 사용해야해요!!!
자, 그럼 먼저 HTML 태그로 글짜 색깔을 한번 바꿔볼께요!!
1. <font color>태그로 글짜 색깔 바꿔보기!
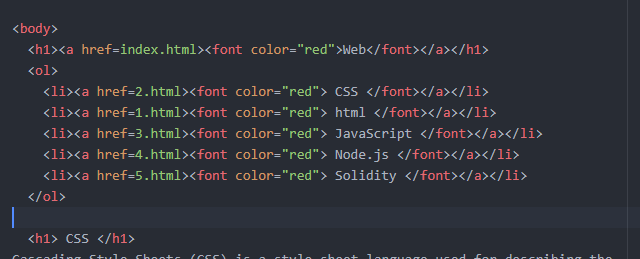
WEB과 각각의 링크 색깔을 빨간색으로 바꿔봅니다.
아래와 같이 해주면 되는데요.
<font color="red">내용 </font>

아래와 같이 빨간색으로 결과가 바뀐걸 확인할 수 있습니다.

네, 그런데 저 목차가 100개라면?
끔찍합니다. 그래서 필요한게 CSS입니다.
2. CSS활용하여 글씨 색깔 빨간색으로 바꿔보기
2.1 font color 태그로 작성했던건 주석처리하고, 다시금 원래 소스로 수정해줍니다.

2.2 CSS 문법<style>으로 글씨 색깔 지정해주기
head 태그 아래에 <style> </style> 태그를 입력합니다.
이 의미는, 웹브라우저가 문서를 읽을때, CSS 문법에 맞게 해석해서 처리하라고 알려줍니다.

스타일 태그 안에 아래와 같이 작성합니다.
a {
color:red;
}
의미는, a 태그로 시작하는 모든 문서의 색깔을 빨간색으로 지정해주라는 의미입니다.

그리고 결과를 보시면,아래와 같이 처음에 font color=red를 모든 태그마다 일일이 지정해두었던 것과 똑같은 결과를 보실 수 있습니다.

자, 어렵지 않죠?
그렇지만 강력한 기능 CSS로 글짜 색깔 바꿔보는걸 해봤습니다.
생활코딩 CSS 강의를 바탕으로 재작성된 강의입니다.
opentutorials.org/course/3086/18312




댓글