🔑 코인 투자 추천 링크 🔑
CSS 강의목차
4. CSS 박스모델(padding,margin,border,content)
이번시간에는 웹페이지가 화면에 따라서 변화하는걸 배워보겠습니다.
우리는 다양한 기기를 통해서 웹페이지를 봅니다. 모두 화면이 다르죠~~
그래서 지금은 무조건(?) 이런 반응형 웹페이지를 만들어야 합니다.
1. media 쿼리 알아보기
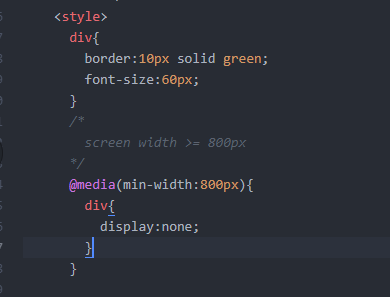
mediaquery.html 파일을 만들고 아래와 같이 코딩해줍니다.

결과는 아래와 같이 표시되었네요

이걸 화면의 사이즈가 바뀌게 되면 사라지거나 나타나게 할겁니다.
자, 개발자도구를 여시고 화면을 마우스로 조금 늘려봅니다. 그럼 현재 화면의 사이즈가 아래와 같이 상단에 표시되는데요. 652px-370px 이렇게 표시된게 보이시죠? 화면마다 다르게 보입니다.

이걸, 가로가 800px이 되면 위에 Responsive를 사라지게 할겁니다.
2. media 쿼리 적용하기
아래의 media 쿼리를 css 속성에 지정해줍니다.
@media(min-width:800px){
div{
display:none;
}
}
의미는, 가로 사이즈가 800이상이면 화면에서 div태그에 포함된 내용을 표시하지 마라! 라는 뜻입니다.

아래와 같이 800이하일때는 Responsive가 보이다가 800이상이 되면 Responsive가 사라집니다.


media쿼리를 아래와 같이 두가지로 사용할 수 있습니다.
@media(min-width:800px) / 800px 이상이면
@media(max-width:800px) / 800px 이하면
후자를 사용해서 위 소스에 적용하면, 800px이하일때 화면에서 아무것도 보이지 않다가 800px 이상이 되면 화면에서 보이게되겠죠~
3. 우리가 만든 웹페이지에 미디어쿼리 적용해보기
배웠으니, 마지막으로 우리가 만든 웹페이지에 이걸 적용해봅시다!!!
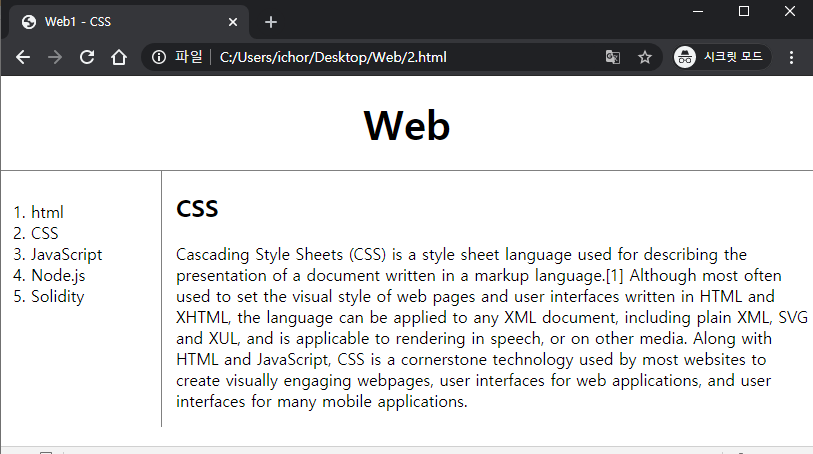
기존에 작성했던 2.html파일을 엽니다.

이 파일이죠~
가로사이즈가 줄어들었을때, 조금 보기 편하게 화면을 조정해주려고 합니다.
먼저 오른쪽 본문을 목차 아래로 내려줄 필요가 있겠네요!
그래서 아래와 같이 media태그를 작성했습니다.
가로 사이즈가 800px 이하일때, grid를 적용한걸 block으로 바꾼다는 의미입니다.

적용 후 사이즈를 줄여보니깐 아래와 같이 보여집니다.

본문 CSS의 내용이 아래로 내려온걸 확인할 수 있네요!
이번에는 저기 위에 보기싫은 오른쪽 선을 제거해볼께요!
선이 왜 있는지 살펴보니,
# grid ol 태그의 border-right : 1px solid gray 이 부분인게 확인이 됩니다.

# grid ol 태그의 border-right:none로 지정해줍니다.

오른쪽 줄이 사라진걸 확인할 수 있을겁니다.
제목의 아래 테두리도 한번 없애보겠습니다.
h1 태그의 border-bottom:none를 추가해줍니다.

수정된 결과값은? 아래와 같이 밑줄이 사라진걸 확인할 수 있어요~

자, 미디어쿼리까지 적용해서 반응형웹페이지를 만드는것까지 배웠습니다.
이제 나머지는 검색을 통해서 필요한것들을 그때 그때 배워가시면 됩니다!!
생활코딩의 강의안을 바탕으로 필요에 맞게 수정하여 재작성된 강의안입니다.
opentutorials.org/course/3086/18323




댓글