🔑 코인 투자 추천 링크 🔑
4. openzeppelin 사용하여 ERC20 토큰 만들기
6. web3.js 와 자바스크립트를 활용한 간단한 예제
10. 솔리디티 조건문, 반복문(if, else, for)
11. 솔리디티 암호화폐 지불(호텔룸 예약하기 프로그램)
13. 리믹스 솔리디티 6.0 버전 ERC20토큰 만들기
14. web3.js 와 자바스크립트를 활용하여 (이더잔액조회) 지갑 만들기
15. 솔리디티 컨트랙트 Web.js 활용하여 웹으로 보여주기
* 블록체인 전문가들도 놓치기 쉬운 비트코인, 이더리움의 핵심가치 강의
솔리디티 개발을 위해서 기본적으로 구성해야 할 개발환경이 있습니다. 조금 복잡할 순 있지만 하나씩 천천히 따라하시면 됩니다.
1. Node.js 및 NPM 설치
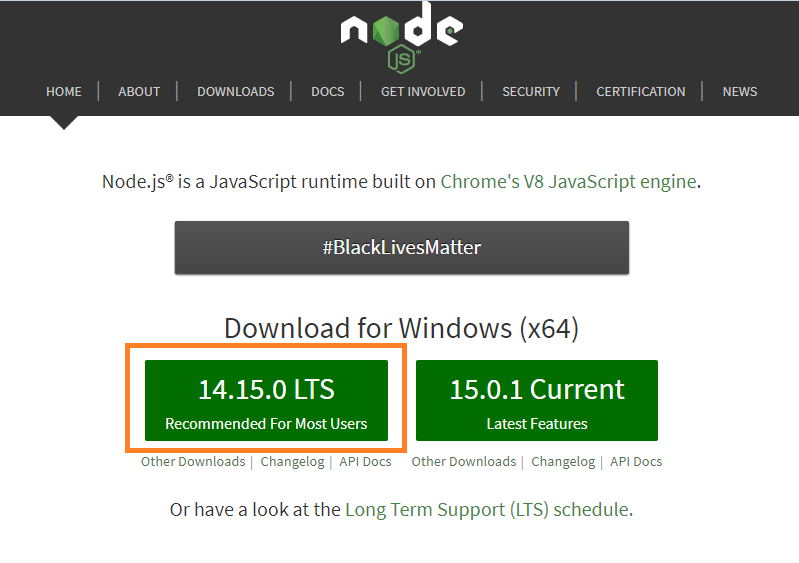
1) 아래 Node.js 홈페이지 접속하여 Node.js 파일을 다운로드 받아 설치합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
최신버전이 아닌 대부분의 사용자들에 의해서 추천되는 왼쪽 버전을 다운로드 합니다.

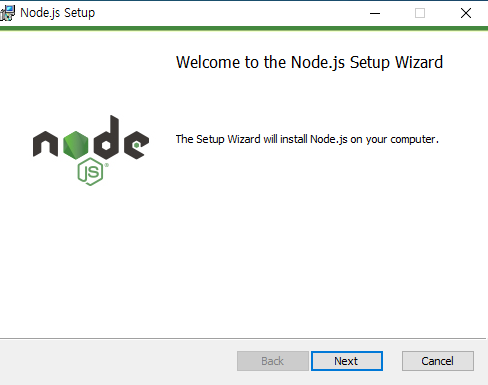
Node.js 설치를 진행합니다.

설치가 정상적으로 완료되었으면, CMD 창을 켜서 다음 설치를 진행합니다.
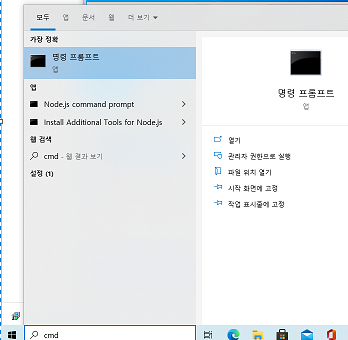
윈도우 아래 검색탭에서 CMD를 입력하면 명령프롬포트 창이 뜹니다.

명령프롬포트창에서 node --version 을 입력하고 엔터를 치면, node.js가 정상적으로 설치가 되었고 그 버전이 어떠한지를 알려줍니다. 이렇게 되면 node.js는 정상설치된겁니다.

아래와 같이 NPM(노드 패키지 관리자)도 잘 설치되었는지 확인합니다.
NPM은 자바스크립트 패키지 매니저라고도 합니다. (위 방법대로 설치하면 Node.js와 NPM이 설치됩니다.)

2. 트러플 설치
Truffle framework는 스마트컨트랙트를 개발하는데 있어서 테스트, 배포, 운영등을 쉽게 도와주는 툴입니다.
자세한 내용은 아래 홈페이지 참고바랍니다.
Sweet Tools for Smart Contracts | Truffle Suite
World class development environment for blockchain dapps (decentralized applications) and smart contracts. Learn blockchain programming with our training courses & seminars. Trusted by Microsoft, Shapeshift and more!
www.trufflesuite.com
Node.js가 성공적으로 설치되었으면 아래와 같이 명령 프롬포트창에서 truffle를 설치할 수 있습니다.
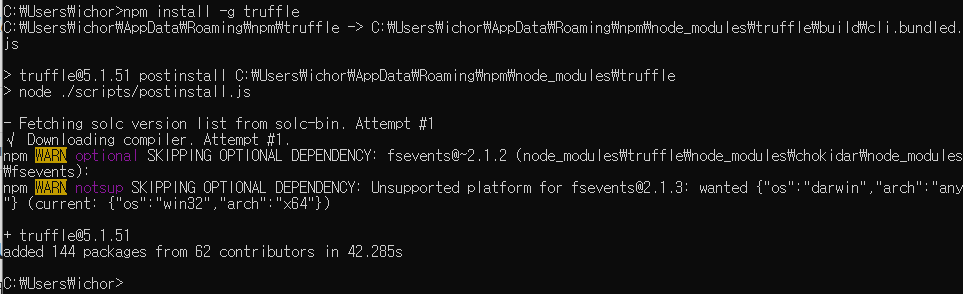
npm install -g truffle 를 명령프롬포트에서 입력하고 엔터를 치면, 아래와 같이 설치가 됩니다.
(맥에서는 sudo npm install -g truffle)
* 오류 발생시
npm install -g truffle@5.4.2

아래 WARN이 몇개 뜨긴 했지만, 정상적으로 설치가 되었습니다.

아래와 같이 truffle version을 입력하시면 truffle버전과 solidity버전, node 버전 web3 버전까지 모두 알려주면서 정상 설치되었음을 확인 할 수 있습니다. web3.js는 스마트컨트랙트 언어인 solidity와 이더리움과 통신하기 위해서 필요합니다. (truffle를 설치하면 함께 설치되므로 따로 설치할 필요는 없습니다.)

3. Ganache 설치하기
Ganache는 과거에 TestRPC라고 불렸는데 이더리움 솔루션과 스마트컨트랙트 개발과 테스트 과정을 간소화하기 위해서 개발되었다. Ganache에서는 자체적으로 이더리움 거래처리와 채굴기능이 가능하다. 거래채굴에 대한 대기시간은 없고, 거래는 생성되는 대로 기록된다. 즉 채굴활동이 필요없어서 이더리움 및 스마트컨트랙트 개발을 위해서 사전테스트 툴로 유용하게 사용될 수 있다. Node.js가 설치되어 있으면 이 Ganache를 설치할 수 있습니다.
npm install -g ganache-cli 명령어로 ganiche를 설치합니다.

설치가 안료되면 아래와 같이 뜹니다.

ganache-cli 명령을 통해서 이더리움 노드를 시작할 수 있습니다.
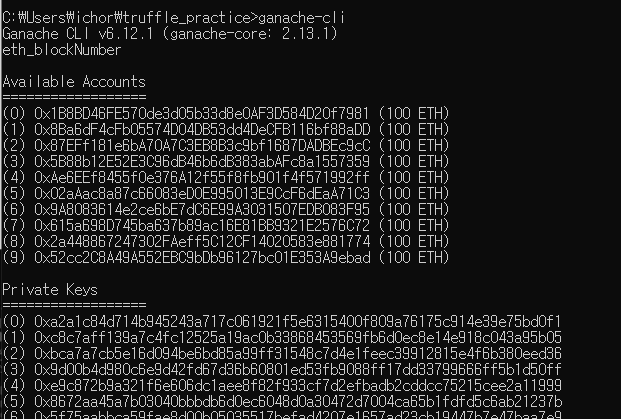
아래와 같이 10개의 계정이 생성이 되며, 각 계정은 100이더의 잔고를 보유하고 있습니다.
물론 이건 내 PC에만 존재하는 이더리움이므로 실제가치는 없습니다. 내 PC에서 이 이더리움 계정과 잔고를 가지고 스마트계약이나 다양한 것들을 실험해볼 수 있습니다.
아래와 같이 ganache-cli --host 0.0.0.0 을 실행합니다.

이후에 진행될 테스트에서는 첫번째 지갑주소 및 PrivateKey를 사용합니다.
Ganache가 설치된 사용자마다 이 지갑주소와 PirvateKey는 다릅니다.
(0) 0x729740354B3a5081f837367EAa5cA8f81a448a87 (100 ETH)
(0) 0x9818dd0e380b495d6a636a5c08397028beced17f5310252e339d98417a06d219
4. MetaMask지갑 설치하기
블록체인과의 통신을 위해선 지갑이 필요한데요, 가장 많이 상요하는 Metamask를 사용하겠습니다.
메타마스크는 브라우저에서 쉽게 사용할 수 있습니다.
MetaMask
A crypto wallet & gateway to blockchain apps
metamask.io
아래 다운로드를 통해서 Metamask를 설치한다.

설치가 완료되었으면, 메타마스크 지갑에서 로컬호스트8545를 클릭해줍니다.

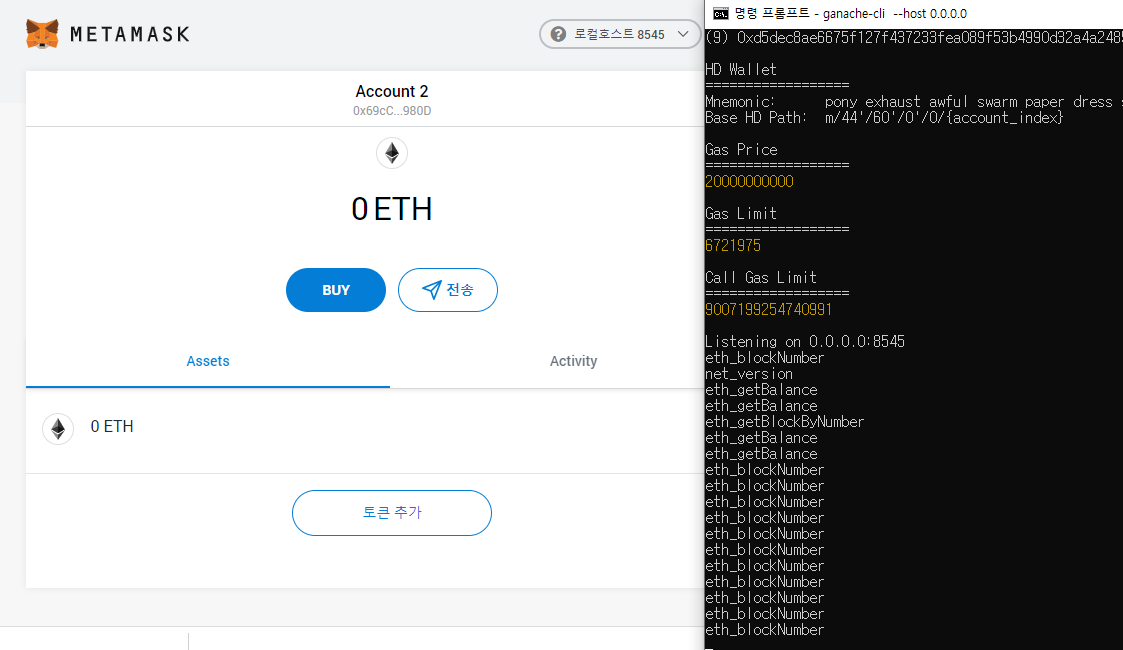
연결이 정상적으로 되었다면, 아래와 같이 뜹니다.
메타마스크는 왼쪽처럼, 명령프롬포트는 오른쪽처럼 표시됩니다.

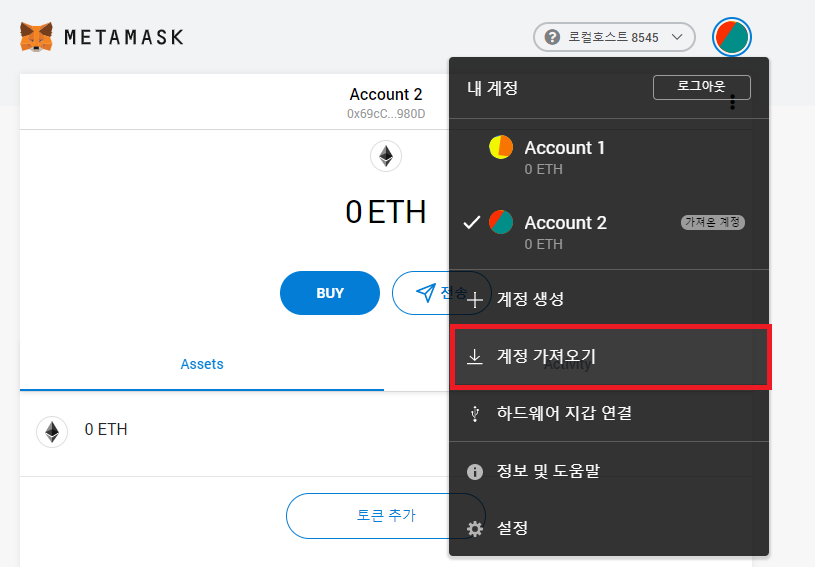
오른쪽 상단메뉴에서 계정가져오기를 클릭합니다.

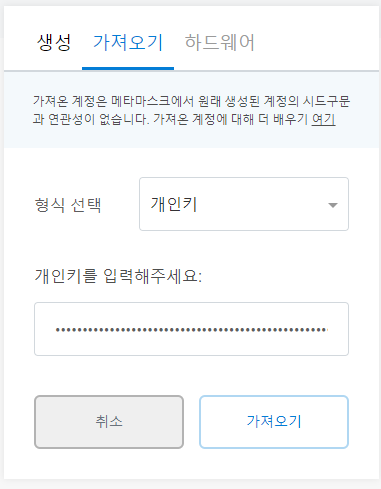
개인키(Private Key)를 복사해서 붙여넣기합니다.

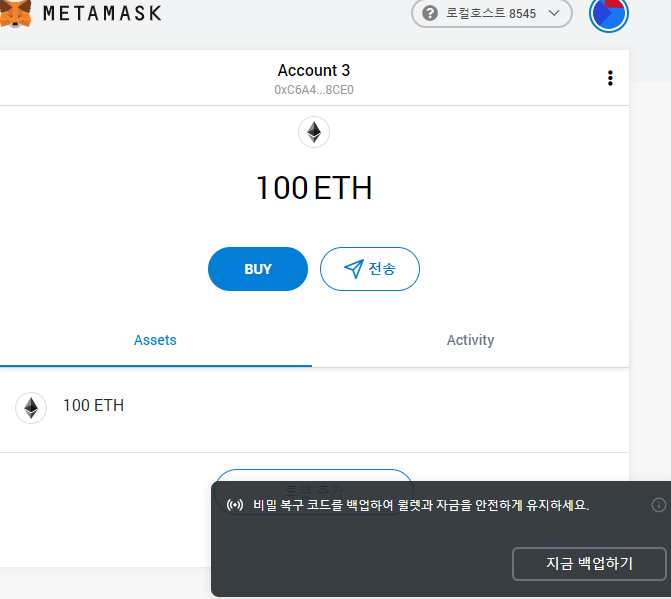
정상적으로 개인키를가져왔으면 아래와 같이 100ETH가 지갑에 표시되는걸 확인할 수 있습니다.

이걸
계정 2(0x340502e29B757C53eE8E06F3Bc8a63EAA486d39E)에게 한번 보내봅니다.
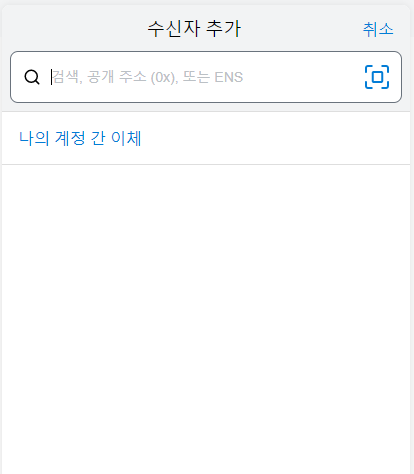
위 메뉴에서 전송을 누르고, 수신자에 계정2의 공개키주소를 입력합니다.
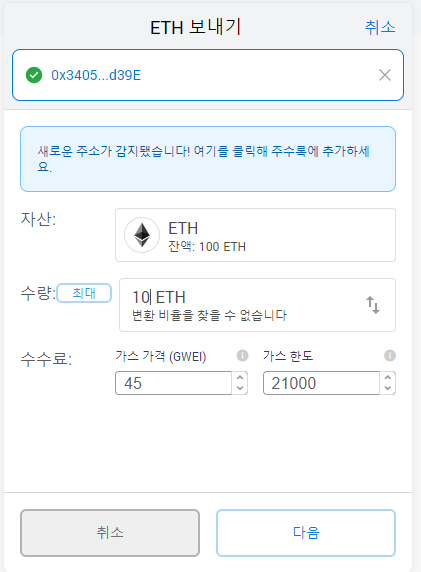
아래와 같이 입력하고 10ETH를 보내봅니다.


그리고 전송합니다.

정상적으로 10ETH가 보내지고 트랜잭션이 오른쪽과 같이 표시된걸 확인할 수 있습니다.

수신한 계정을 보니,10ETH가 들어온걸 확인할 수 있습니다.

5. MyEtherWallet 연결하기
마지막으로 블록체인과 통신을 위해서 MyEtherWallet을 연결하여 사용합니다.
스마트컨트랙트와 통신하는 기능이 있기때문에 유용하게 사용할 수 있습니다.
MyEtherWallet.com: Your Key to Ethereum
Free, open-source, client-side Ethereum wallet. Enabling you to interact with the blockchain easily & securely.
www.myetherwallet.com
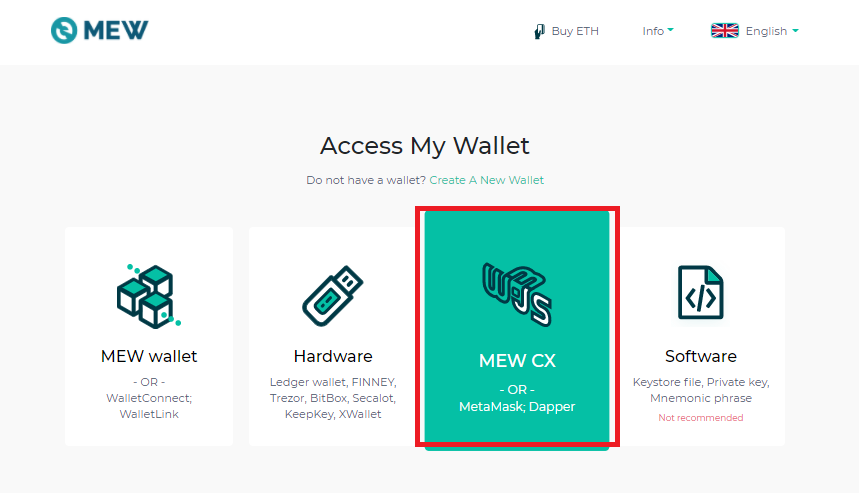
Acess My Wallet 클릭후,

MetaMask 지갑연결을 눌러줍니다.

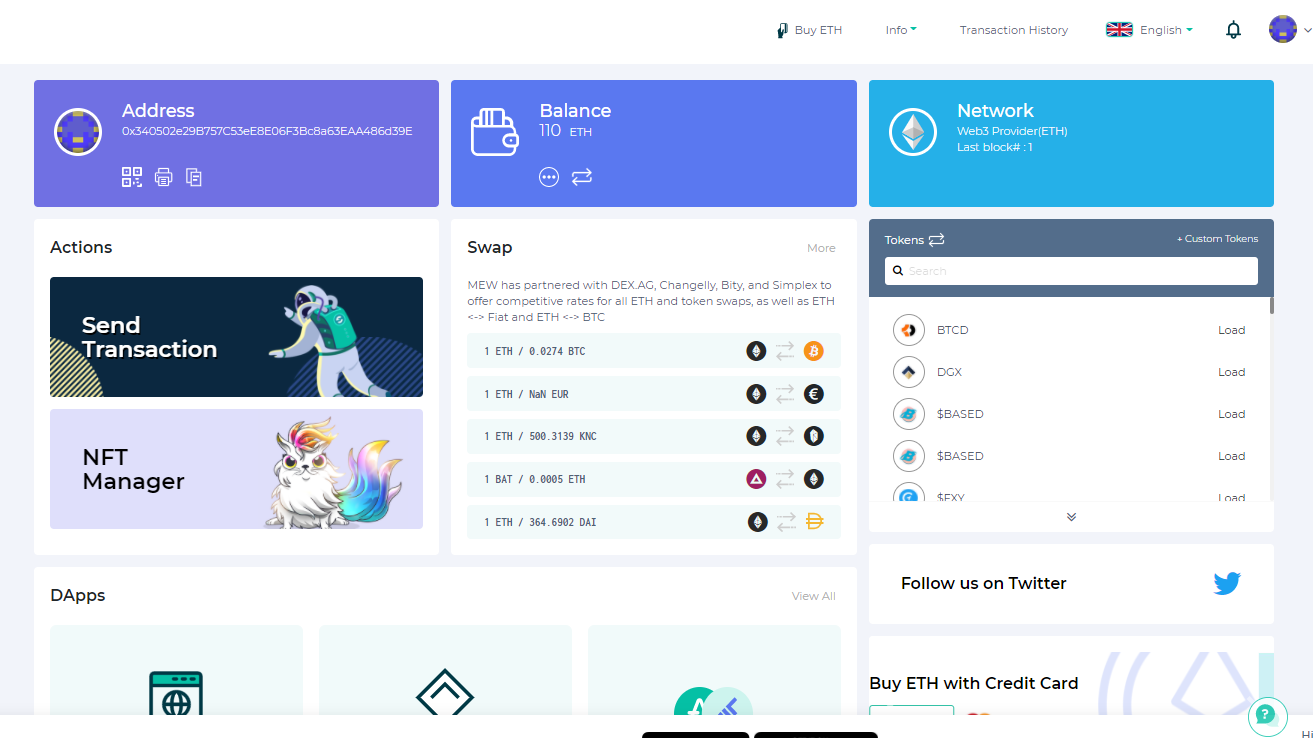
연결한 계정을 선택해줍니다. Select all해주면 됩니다.

다음을 누르면 아래와 같이 정상적으로 등록이 된걸 확인할 수 있습니다.

6. ATOM 에디터에서 solidity 개발환경 구성하기
[솔리디티 뿐만 아니라 이더리움 개발을 위한 개발 지원도구는 기본적으로 아래와 같습니다.]
github.com/ConsenSys/ethereum-developer-tools-list/blob/master/README_Korean.md
ConsenSys/ethereum-developer-tools-list
A guide to available tools and platforms for developing on Ethereum. - ConsenSys/ethereum-developer-tools-list
github.com
마지막으로 ATOM에디터를 살펴봅시다.
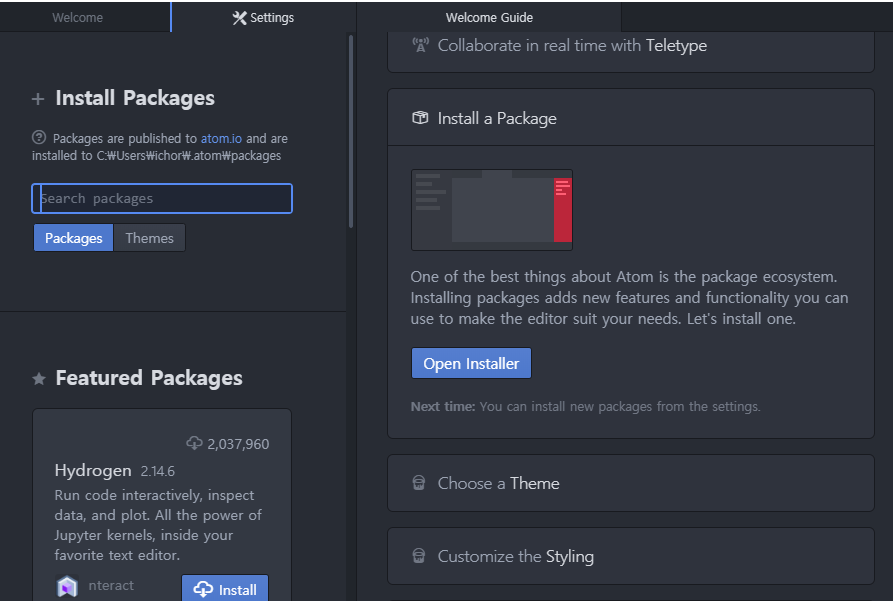
1) ATOM 에디터에서 아래의 툴을 설치해줍니다.

아래 autocomplete-solidity를 설치합니다.
(솔리디티 문법을 보기 좋게 해줍니다. 오류도 알려줘요)
참고 - This package parses your Solidity files to give you contextual autocomplete suggestions. That means not only does this package give you suggestions for base constructs / types, but it will also suggest your variables, functions, contracts, etc. What's more is that it will only give you suggestions when they allowed syntax-wise. (This is based on context level so you still could get some suggestions out of place, but nothing too radical should be happening.)

* 참고 [아톰 데이터에서 솔리디티 언어를 지원하는 툴은 아래와 같습니다.]
- 아톰(Atom) - 아톰 솔리디티 린터(Atom Solidity Linter)와 이더아톰(Etheratom) , autocomplete-solidity, language-solidity 패키지가 있는 아톰 에디터 입니다.
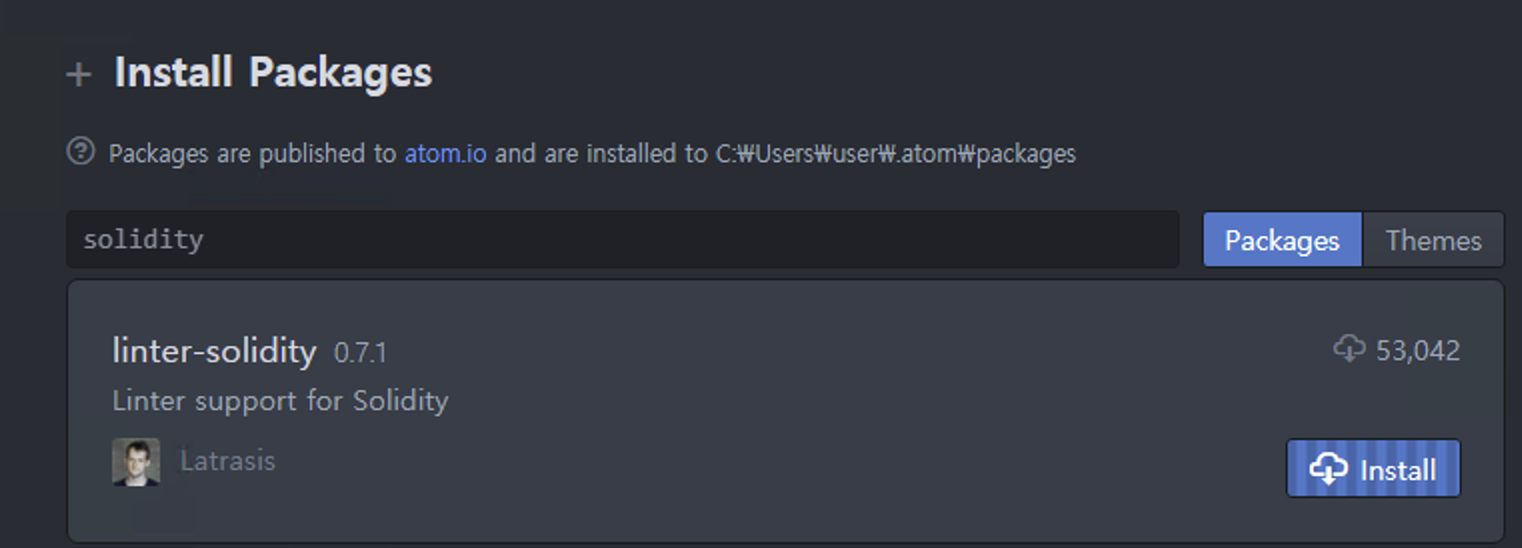
(추가로 아래의 linter-solidity도 추가해줍니다.)

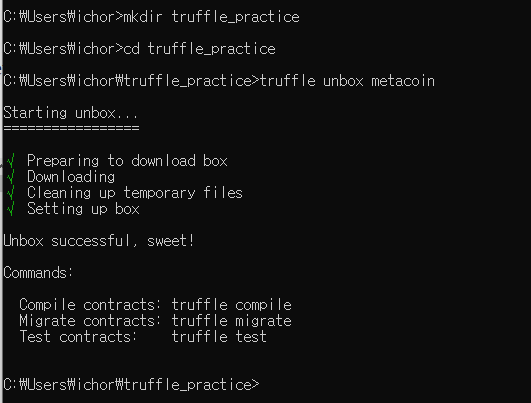
2) Metacoin tutorial을 설치합니다.
아래와 같이 동일하게 하면 됩니다.

ATOM에디터에서 해당 폴더를 오픈합니다.

폴더를 열면, 아래와 같은 소스파일들을 볼 수 있습니다.

네트워크 설정을 변경해야 합니다.
아래와 같이 수정해줍니다.

위 설정은 로컬환경(현재는 사용자 PC)에서 진행한다는겁니다.
설정에 관한 상세한 가이드라인은 홈페이지 참고바랍니다.
www.trufflesuite.com/docs/truffle/reference/configuration
3) Metacoin 예제 실행해보기
먼저 Ganache를 실행해야합니다.
Ganache-cli 를 명령프롬포트창에서 입력합니다.

성공적으로 실행되었다면, CMD 창을 하나 더 엽니다.
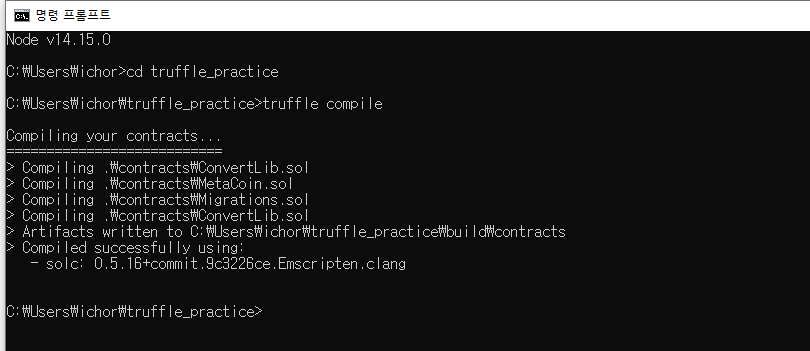
그리고 truffle_practice 폴더로 이동하여 truffle compile 명령을 하여 컴파일합니다.
아래와 같이 뜬다면, 성공적으로 컴파일이 된겁니다.

ATOM 에디터에서 build 폴더가 생성이 된것을 볼 수 있습니다.

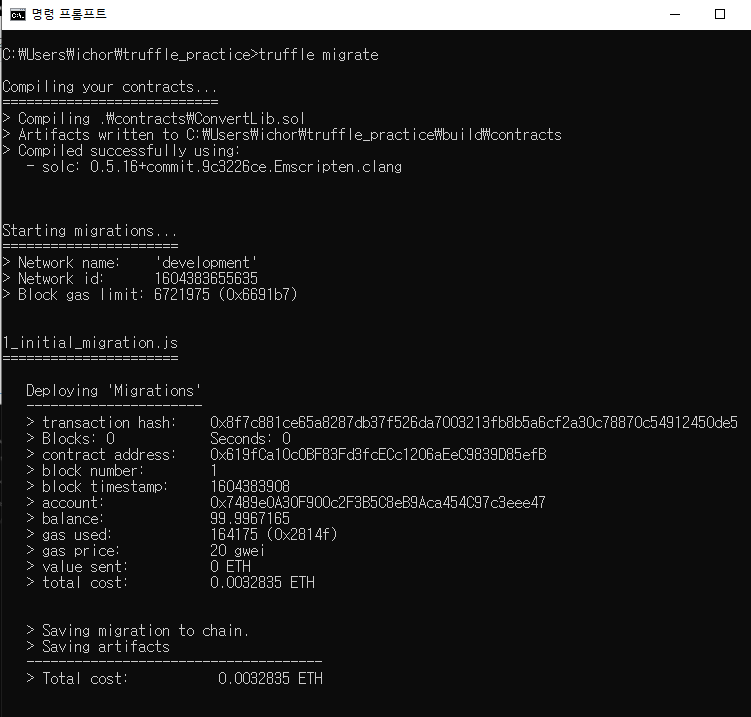
truffle migrate 명령어를 실행하면, 컨트랙트 컴파일 및 deploy 결과를 확인 가능합니다.
아래 결과를 보면 Ganache에서 트랜잭션처리가 완료된걸 볼 수 있습니다.


블록체인 교육 문의는 아래 링크 참고 바랍니다.
블록체인 교육 커리큘럼 및 프로필
안녕하세요 제 프로필을 간략하게 정리하였습니다. 비즈니스 문의는 dannykim@kakao.com 으로 연락주시기 바랍니다. 감사합니다. 프로필) 블록체인 강의 경력) 1. 블록체인 강의 (20년~현재) 2022년 -
kimsfamily.kr




댓글