🔑 코인 투자 추천 링크 🔑
4. openzeppelin 사용하여 ERC20 토큰 만들기
6. web3.js 와 자바스크립트를 활용한 간단한 예제
10. 솔리디티 조건문, 반복문(if, else, for)
11. 솔리디티 암호화폐 지불(호텔룸 예약하기 프로그램)
13. 리믹스 솔리디티 6.0 버전 ERC20토큰 만들기
14. web3.js 와 자바스크립트를 활용하여 (이더잔액조회) 지갑 만들기
15. 솔리디티 컨트랙트 Web.js 활용하여 웹으로 보여주기
* 블록체인 전문가들도 놓치기 쉬운 비트코인, 이더리움의 핵심가치 강의
1. 예제파일 web3.min.js 다운로드
아래 파일을 다운로드 받습니다.
https://raw.githubusercontent.com/shawntabrizi/ethbalance/master/web3.min.js
web3.js 라이브러리를 npm으로 설치하신 분들은 node_modules/web3/dist/web3.min.js 파일을 확인할 수 있습니다.
2. Infura.io에서 Keys를 가져옵니다.

원래는 게스(Geth)라는 이더리움 노드를 실행해야 하는데, 조금 복잡하므로 이를 대신해줄 수 있는 Infura.io에서 제공하는 키를 사용하는겁니다.
참고
게스(Geth)는 "go-ethereum"(고 이더리움)의 약자로서, 프로그래밍 언어인 고(Go)에서 구현된 전체 이더넷 노드를 실행하기 위한 다목적 명령 줄 도구이다. 명령행 부속 명령 및 옵션, Json-rpc 서버 및 대화식 콘솔의 세 가지 인터페이스를 제공한다.
3. index.html 파일을 생성하여 이더를 조회하는 웹페이지를 만듭니다.
소스는 아래와 같습니다.
(아래 파일을 다운로드 받아도 됩니다.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="./web3.min.js"></script>
<script type="text/javascript">
window.addEventListener('load', function () {
if (typeof web3 !== 'undefined') {
console.log('Web3 Detected! ' + web3.currentProvider.constructor.name)
window.web3 = new Web3(web3.currentProvider);
} else {
console.log('No Web3 Detected... using HTTP Provider')
window.web3 = new Web3(new Web3.providers.HttpProvider("https://ropsten.infura.io/v3/7abae76b3c194ad88d53aae12a391048"));
}
})
function getBalance() {
var address, wei, balance
address = document.getElementById("address").value
try {
web3.eth.getBalance(address, function (error, wei) {
if (!error) {
var balance = web3.fromWei(wei, 'ether');
document.getElementById("output").innerHTML = balance + " ETH";
}
});
} catch (err) {
document.getElementById("output").innerHTML = err;
}
}
</script>
</head>
<body>
<h1>ETH Balance Fetcher</h1>
<p>Enter your Ethereum Address:</p>
<input type="text" size="50" id="address" />
<button type="button" onClick="getBalance();">Get Balance</button>
<br />
<br />
<div id="output"></div>
</body>
</html>
수정이 필요한 부분은,
아래 두부분입니다.
첫번째는 web3.min.js 파일이 있는 경로를 지정해주셔야 합니다.
두번째는 infura.io에서 제공하는 키를 이곳에 넣으시면 됩니다.
<여기에서 ropsten, mainnet등 변경하시면 메인넷에 있는 이더리움을 조회하거나 테스트넷에 있는 이더리움을 조회할 수 있게 됩니다.>

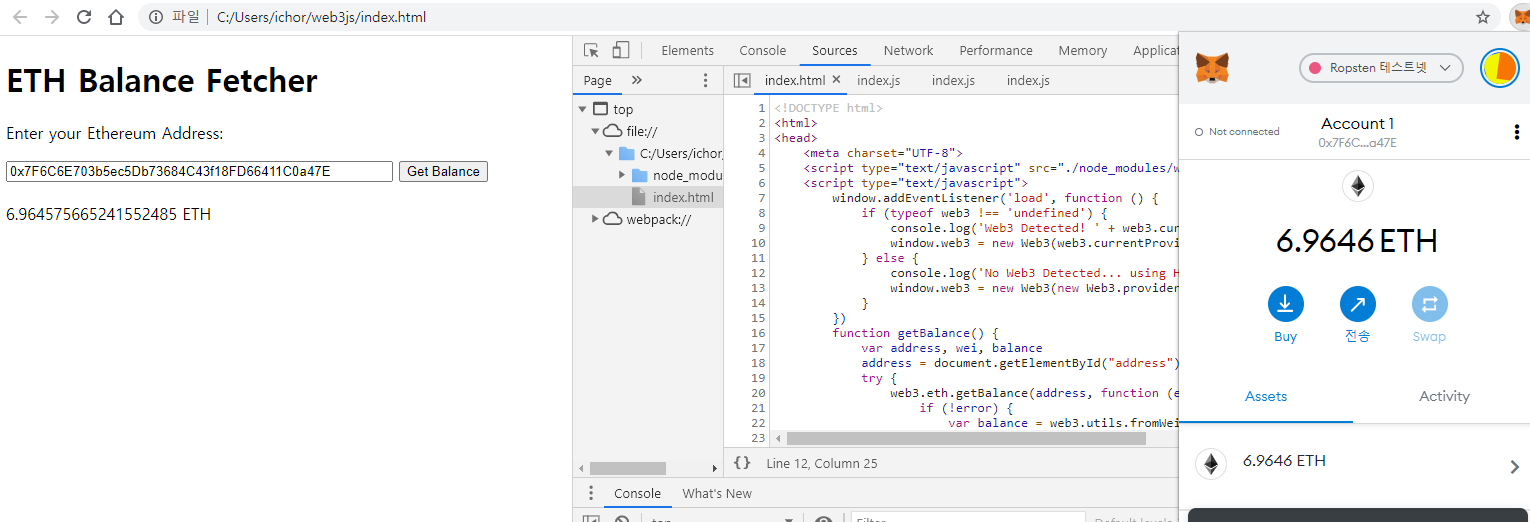
한번 index.html 파일을 실행해봅니다.

메타마스크에 있는 계정주소를 조회해봅니다.

아래와 같이 메타마스크에 있는 계정(Ropsten)의 이더잔액이 동일하게 조회된걸 확인할 수 있습니다.

web3.js 사용법은 아래 메뉴얼을 통해서 확인할 수 있습니다.
web3js.readthedocs.io/en/v1.3.0/index.html
솔리디티를 통한 스마트컨트랙트 작성, 그리고 web3.js와의 연결. 이를 통해서 우리는 HTML,CSS,JAVASCRPT, 솔리디티를 활용한 다양한 블록체인 디앱을 만들 수 있게 되었습니다. 축하드립니다!!
이제는 하나씩 응용해서 나의것으로 만드는 일이 남아있네요!!
블록체인 교육 문의는 아래 링크 참고 바랍니다.
https://kimsfamily.kr/page/Profile
블록체인 강사 프로필(대니월드)
안녕하세요 김동환입니다. 1. 블록체인 및 암호화폐 교육, 강연 2. 블록체인 및 암호화폐 컨텐츠 기고 관련 문의는 dannykim@kakao.com 으로 연락주시기 바랍니다. 감사합니다. [현재 하고 있는 일] 과
kimsfamily.kr




댓글