🔑 코인 투자 추천 링크 🔑
4. openzeppelin 사용하여 ERC20 토큰 만들기
6. web3.js 와 자바스크립트를 활용한 간단한 예제
10. 솔리디티 조건문, 반복문(if, else, for)
11. 솔리디티 암호화폐 지불(호텔룸 예약하기 프로그램)
13. 리믹스 솔리디티 6.0 버전 ERC20토큰 만들기
14. web3.js 와 자바스크립트를 활용하여 (이더잔액조회) 지갑 만들기
15. 솔리디티 컨트랙트 Web.js 활용하여 웹으로 보여주기
* 블록체인 전문가들도 놓치기 쉬운 비트코인, 이더리움의 핵심가치 강의
기본적으로 블록체인, 이더리움에 대한 이론적인 내용은 이해했다고 가정하고 진행하는 수업입니다.
웹프로그래밍 언어(HTML,CSS,Javascript)등에 대해서 최소한의 지식을 알고 있다고 가정하고 진행합니다.
그럼, 본격적으로 스마트계약 작성을 위해서 필요한것들을 다루어보겠습니다.
가장 손쉽게 접할 수 있는 브라우저 기반의 리믹스(Remix) 도구를 사용하여 스마트계약을 개발하는 방법에 대해서 먼저 살펴봅니다. 리믹스는 새롭게 붙여진 이름이고 이전에는 browser-solidity라고 불려졌습니다.
리믹스에서는 솔릳티 언어를 사용하여 계약의 저작, 개발, 배포, 문제를 해결할 수 있는 통합개발환경을 제공해 주고 있습니다.
오프라인버전으로도 다운로드하여 사용가능하지만, 온라인에서 사용하는 방법에 대해서 살펴봅니다.
(온라인으로 사용하는 경우 계약을 작성하고, 해당 파일을 복사하여 컴파일 하고 수동으로 배포하는 절차가 필요합니다.)
리믹스 접속주소는 아래와 같습니다.
Remix - Ethereum IDE
remix.ethereum.org
접속하면 아래와 같은 화면을 확인할 수 있습니다.

1. 왼쪽 상단에 + 버튼을 눌러서 새로운 파일을 생성해줍니다.

2. 파일명을 HelloWorld.sol로 지정하고 새로운 계약을 생성합니다.

3. 아래와 같이 코딩해줍니다.

소스원문
pragma solidity ^0.4.18;
contract HelloWorld {
string private stateVariable = "Hello World";
function GetHelloWorld() public view returns (string){
return stateVariable;
}
}
4. 왼쪽 메뉴에서 Solidity Compiler을 클릭합니다.

아래에 파란버튼 Complier HelloWorld.sol을 클릭해줍니다.
정상적으로 컴파일이 되었다면 그 바로 아래에 Contract에 아래와 같이 HelloWorld(HelloWorld.sol)이라고 컨트랙트가 생성이 됩니다.

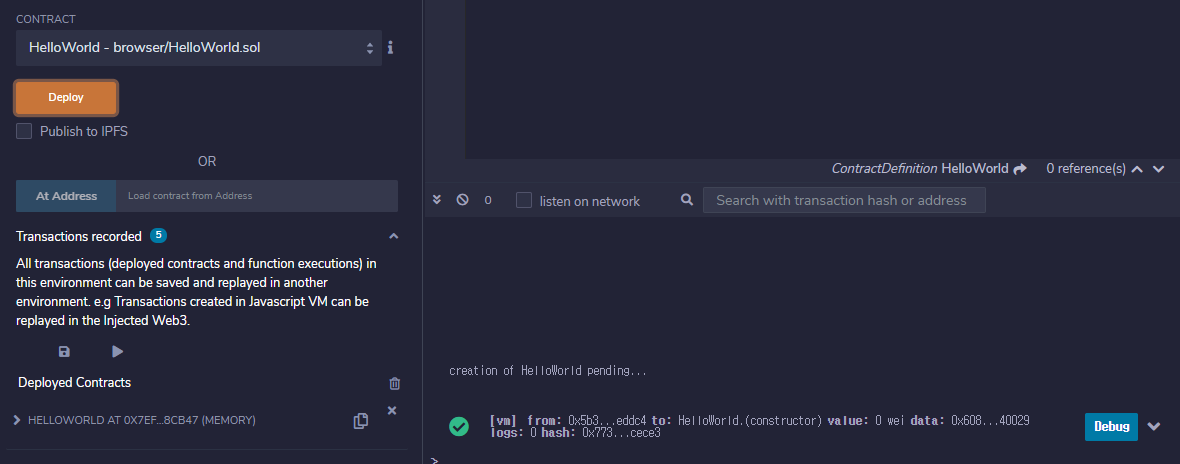
5. 왼쪽 메뉴에 있는 Deploy & Run transactions 을 클릭하면 아래 모습처럼 창이 뜹니다.

이제 이걸 배포할 수 있도록 합니다.
Contract 를 HelloWorld를 선택하고 Deploy합니다.
문제가 없으면 왼쪽 아래 화면 Deployed Contracts에 HELLOWORLD AT 0x이렇게 시작하는 컨트랙트가 생성된걸 확인할 수 있습니다.

해당 컨트랙트를 복사해보니 아래와 같이 사용할 수 있는 컨트랙트가 생성되었네요!!
0x7EF2e0048f5bAeDe046f6BF797943daF4ED8CB47
축하드립니다!!
어렵지 않죠?
블록체인 교육 문의는 아래 링크 참고 바랍니다.
블록체인 교육 커리큘럼 및 프로필
안녕하세요 제 프로필을 간략하게 정리하였습니다. 비즈니스 문의는 dannykim@kakao.com 으로 연락주시기 바랍니다. 감사합니다. 프로필) 블록체인 강의 경력) 1. 블록체인 강의 (20년~현재) 2022년 -
kimsfamily.kr




댓글