🔑 코인 투자 추천 링크 🔑
4. openzeppelin 사용하여 ERC20 토큰 만들기
6. web3.js 와 자바스크립트를 활용한 간단한 예제
10. 솔리디티 조건문, 반복문(if, else, for)
11. 솔리디티 암호화폐 지불(호텔룸 예약하기 프로그램)
13. 리믹스 솔리디티 6.0 버전 ERC20토큰 만들기
14. web3.js 와 자바스크립트를 활용하여 (이더잔액조회) 지갑 만들기
15. 솔리디티 컨트랙트 Web.js 활용하여 웹으로 보여주기
* 블록체인 전문가들도 놓치기 쉬운 비트코인, 이더리움의 핵심가치 강의
이번시간에는 web3.js와 자바스크립트를 통해서 간단하게 웹페이지에서 이더리움 잔액조회 및 전송을 하는걸 예제를 통해서 살펴보겠습니다. web3.js가 무엇인지, 어떻게 웹페이지를 통해서 쉽게 구현할 수 있는지에 대해서 배울 수 있습니다.
1. web3.js는 무엇인가?
web3.js - Ethereum JavaScript API
web3.js is a collection of libraries that allow you to interact with a local or remote ethereum node using HTTP, IPC or WebSocket.
web3.js - Ethereum JavaScript API — web3.js 1.0.0 documentation
© Copyright 2016, Ethereum Revision a88944ff.
web3js.readthedocs.io
2. web3.js와 자바스크립트를 활용한 간단한 이더리움 조회 및 전송기능예제
소스는 아래에 있습니다.
github.com/kennethhutw/Web3JsPractice
kennethhutw/Web3JsPractice
this repository is used for web3.js priactice. Contribute to kennethhutw/Web3JsPractice development by creating an account on GitHub.
github.com
위 사이트에서 Code를 통해서 소스를 다운로드 받습니다.

아래 파일을 다운로드 하셔도 됩니다.
ATOM에디터로 해당 파일을 열어보면, 대략 아래와 같은 폴더구조를 볼 수 있습니다.
CSS - main.css
js - web3.min.js
Index_completed.html

자, 그럼 어떻게 동작하는지 한번 실행해봅시다.
먼저 ganache-cli를 실행합니다. (CMD에서 ganache-cli 또는 윈도우용 Ganache실행)
전, 윈도우용으로 실행했습니다.

다운로드한 index_completed.html파일을 웹페이지에서 엽니다.
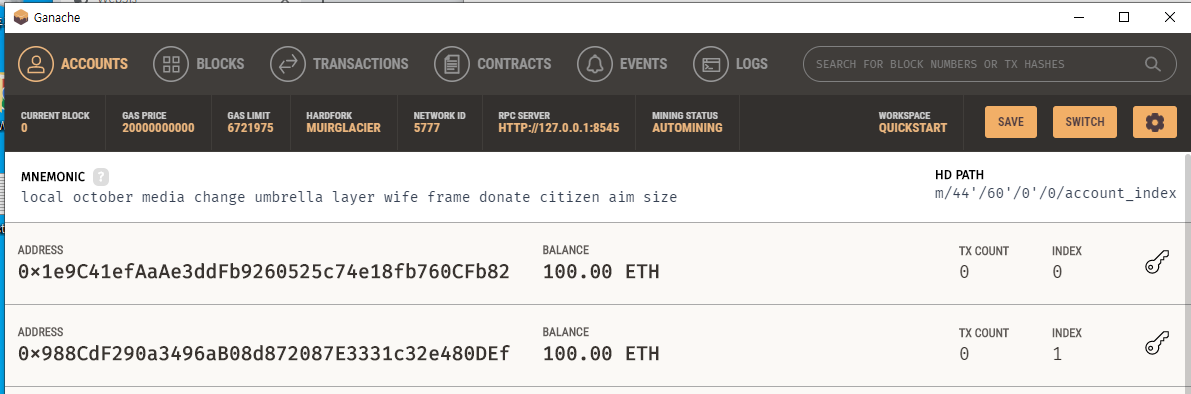
성공적으로 연결이 되었다면, 아래와 같이 node정보와 계정에 대한 잔액조회를 해줍니다.

아래 1번계정에서 2번계정으로 50ETH를 보내보겠습니다.

아래 Transfer에 복사 붙여넣기 하고 50을 입력해줍니다.

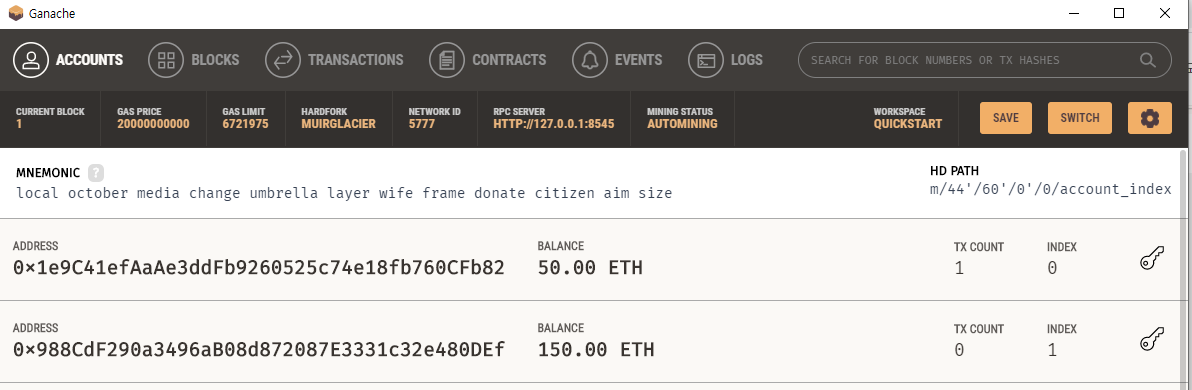
Transaction Hash값이 출력이 되고, 정상적으로 이더가 옮겨진걸 확인할 수 있습니다.

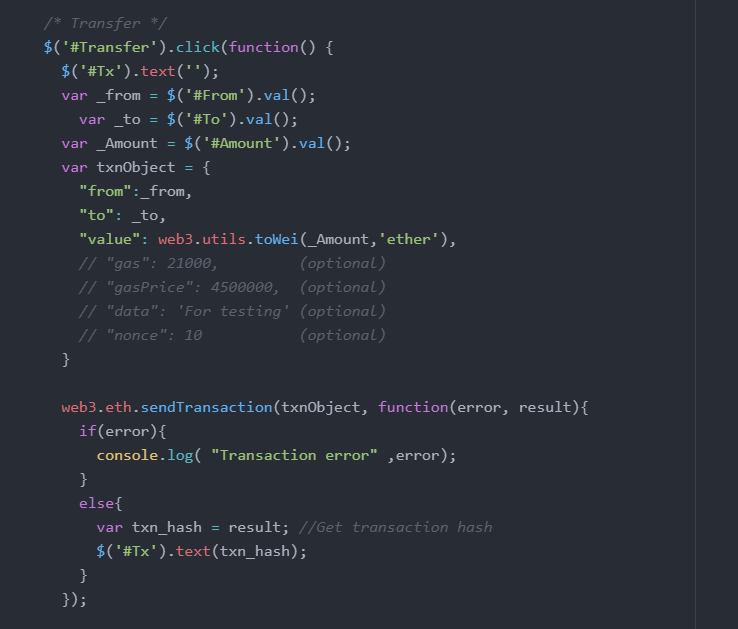
소스를 간략히 살펴보겠습니다.
<head>에서 web3.min.js 파일을 로드했습니다. (web3.js에 대해서 간략하게 만든 라이브러리파일입니다.)
여기에 web.js에 대한 다양한 함수가 포함되어 있습니다.
사전에 web3.js를 서버에 설치할 필요가 있지만, 이 예제는 이 파일만 있어도 됩니다. 향후에는 web3.js를 설치를 해서 진행할 예정입니다.

그럼 여기에서 사용된 web3.js 함수들을 간략하게만 살펴보겠습니다.
제일 먼저 현재 로컬호스트에서 구동되고 있는 이더리움네트워크에 연결을 합니다.
이 부분입니다. web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
향후에 테스트네트워크나 메인넷에 연결할때는 여기 부분을 변경해주면 됩니다.

접속이 성공적으로 되었다면,
web3.js에서 제공하는 다양한 함수를 사용하여 원하는 걸 할 수 있습니다.
예제에서는 getBalance라는 함수와 sendTransaction함수를 사용하여 구현하였습니다.


필요한 함수와 사용법에 대한 상세한 사용법은 아래 메뉴얼을 참고하면 됩니다.
web3js.readthedocs.io/en/v1.3.0/index.html
web3.js - Ethereum JavaScript API — web3.js 1.0.0 documentation
© Copyright 2016, Ethereum Revision a88944ff.
web3js.readthedocs.io
네, 이번시간에는 로컬네트워크에서 동작하는 이더리움네트워크에 web3.js라이브러리를 통해서 접근하고 웹페이지에서 구현하여 보여주는 예제까지 살펴봤습니다. 다음시간에는 본격적으로 스마트컨트랙트 작성을 위한 솔리디티 기본문법들에 대해서 하나씩 알아보겠습니다.
블록체인 교육 문의는 아래 링크 참고 바랍니다.
https://kimsfamily.kr/page/Profile
블록체인 강사 프로필(대니월드)
안녕하세요 김동환입니다. 1. 블록체인 및 암호화폐 교육, 강연 2. 블록체인 및 암호화폐 컨텐츠 기고 관련 문의는 dannykim@kakao.com 으로 연락주시기 바랍니다. 감사합니다. [현재 하고 있는 일] 과
kimsfamily.kr




댓글