🔑 코인 투자 추천 링크 🔑
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
이번시간에는 첫번째 보여주었던 예제를 한번 구현해보겠습니다.
1. 먼저 버튼을 만들어야겠죠?
<input> 태그를 통해서 night, day에 대한 버튼을 만듭니다.

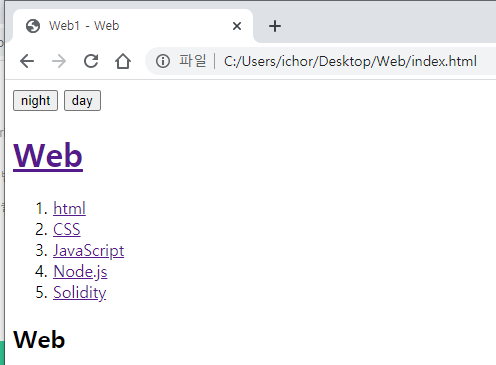
버튼이 만들어졌어요!

이제 본격적으로 어떻게 저 버튼을 누르면 배경화면의 색깔과 글자가 바뀌게 할지를 고민해야겠죠.
고민은 검색을 통해서 해결할 수 있습니다.
2. 자바스크립트로 CSS의 태그를 선택하는걸 검색해봅시다!

페이지를 들어가서 예제를 한번 살펴봅니다.
아래와 같이 사용하도록 되어 있네요.
var el = document.querySelector(".myclass");
자, 이걸 활용해볼께요
먼저 마우스를 클릭했을 때 발생하는 이벤트설정을 먼저 아래와 같이 합니다.

그리고 위 코드에 위 예제를 복사해서 붙여넣기 할께요!
아래와 같이 작성했습니다.

의미는,
query는 웹브라우저에게 질의한다는 뜻이고,
Selector는 css의 selector을 지정하는 의미죠.
Selector 안에 body태그를 선택했습니다. (id별로 지정할 수 도 있어요)
자, 이제 선택이 되었으니 이 <body> 태그의 style 속성을 어떻게 자바스크립트로 넣을 수 있는지를 알아봐야 합니다.
3. 자바스크립트로 body 태그의 style 속성을 넣는법

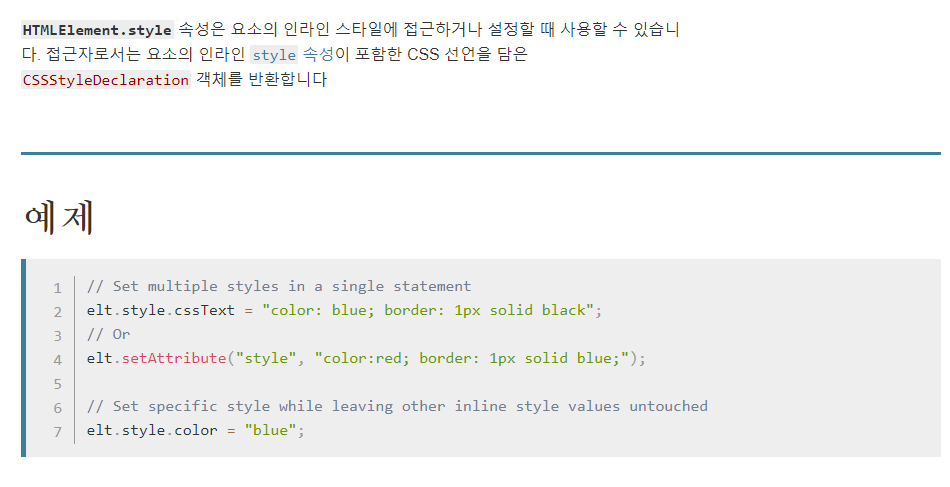
검색한 결과 예제와 정의를 보면,
.style로 사용할 수 있는걸 확인할 수 있습니다.

기존에 작성된거에 .syte를 추가해줍니다.

그럼, body태그를 선택했고, style 속성을 지정해주었습니다.
이제 이 스타일속성에 어떤 액션을 줄지를 지정해주면 끝납니다!!
조금만 더 힘내세요!!
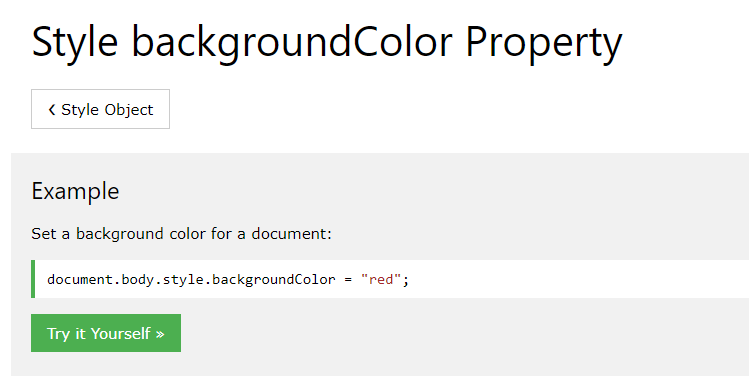
4. 자바스크립트로 body 태그의 style 속성에 배경화면 색깔 지정하는 법
javascript style background color로 검색했습니다.

네, 이런 예제가 나오네요!
document.body.style.backgroundColor = "red";

아래와 같이 backgroundColor까지 입력해줍니다.

자, 이제 저장을 하고 웹브라우저를 한번 열어봅니다.
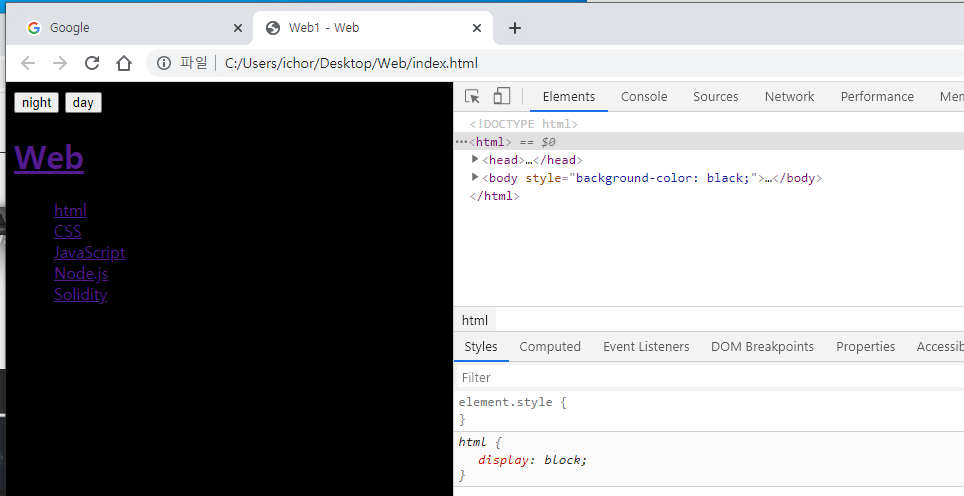
개발자 모드에서 한번 실행해볼께요
왼쪽은 실행전 body태그에 값이 없지만, 실행 후 body태그에 style가 생긴걸 확인할 수 있습니다.


네, 드디어 성공하셨습니다.
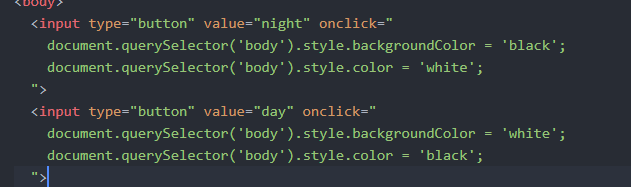
나머지 코드도 작성해줄께요. 아래와 같이 작성합니다.
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">
자, 모두 작성하셨으면, 결과를 한번씩 확인해보세요!!
이번시간은 여기까지 하겠습니다.
본 강의는 생활코딩 강의안을 바탕으로 재작성하였습니다.
opentutorials.org/course/3085/18792




댓글