🔑 코인 투자 추천 링크 🔑
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
이번 시간에는 데이터타입인 문자열과 숫자에 대해서 알아보겠습니다. 자바스크립트뿐만 아니라 모든 프로그래밍 언어에는 데이터타입이 존재하는데요, 자바스크립트에서는 어떻게 구성되어 있고, 어떻게 사용하는지를 알아보겠습니다.
구글에서 Javascript data type 검색해서 들어가보면 아래 홈페이지에 자바스크립트의 데이터 타입이 설명되어 있습니다.
developer.mozilla.org/ko/docs/Web/JavaScript/Data_structures

1. Number 숫자 연산자
먼저 개발자도구에서 콘솔창을 엽니다.
그리고 alert(1)을 입력합니다. 경고창을 통해서 1이 표시되는걸 확인할 수 있습니다.

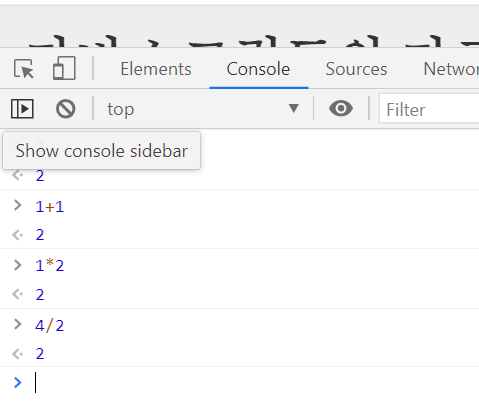
그냥 1 입력후 엔터를 치면 그 결과값이 아래에 표시됩니다. 아래와 같습니다.
2를 입력하셔도 2가 출력됩니다.

방금 해본건, 숫자데이터에 대해서 실험을 해본겁니다.
이제 한번 숫자연산을 해보겠습니다.
아래와 같이 해봤는데요.

1+1에서 +,*,/.-와 같이 숫자간에 연산을 하여 하나의 결과값을 만들수 있도록 하는 걸 이항연산자라고 부릅니다.
+,*,/,-는 산술연산자라고 명칭합니다.
2. String 문자열
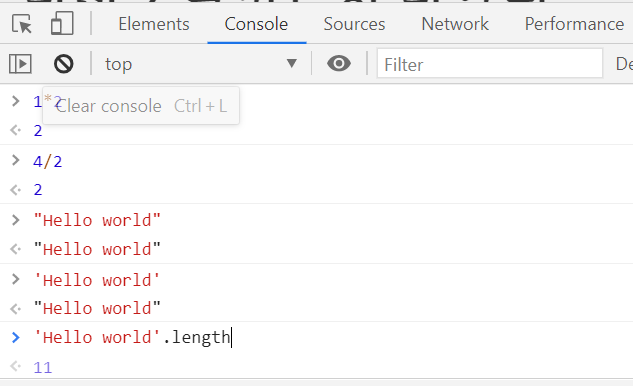
문자데이터는 큰따움표(")로 시작해서 큰따움표(")로 끝나면 그 안에 있는 내용을 문자열로 인식합니다.
작은따움표(')도 동일합니다.

문자열에서 중요하게 사용하는 함수는 length함수입니다.
아래와 같이 문자열 뒤에 .length 하면 문자열의 총 길이가 출력됩니다.

이뿐만 아니라 더 많은 자바스크립트 문자열을 다루는 함수가 있으니 한번 살펴보겠습니다.
구글에서 Javascript string을 검색해봅니다.
첫 페이지에 모질라에서 운영하는 javascript 설명페이지를 들어가봤는데요.
아래에 Property에 length에 대한 설명과 사용법이 나오네요!

아래에 Methods중에서 하나를 한번 적용해볼께요
string.toUpperCase()가 있는데요. 소문자 알파벳을 대문자로 바꾸는 함수입니다.
예시가 아래와 같이 나와있습니다.
console.log('alphabet'.toUpperCase()); // 'ALPHABET'
한번 콘솔창에 있는걸 적용해볼께요!
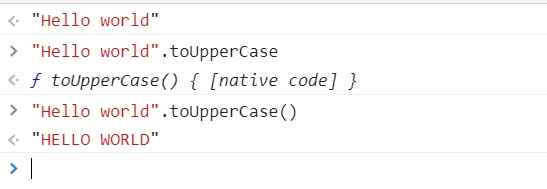
"Hello world".toUpperCase() 이렇게 적용해주시면 됩니다.
hello wrold가 대문자로 변경되어 출력된걸 확인하실 수 있으시죠?
재밌네요~~ ^_^

조금 더 살펴봅시다.
IndexOf() 함수에 대해서 살펴볼께요
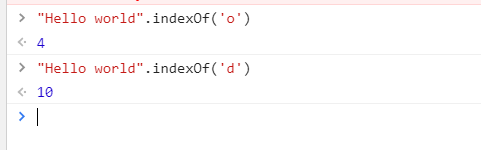
사용법은 아래와 같습니다. 문자열에서 찾고자 하는 문자가 몇번째 순서에 있는지 결과를 알려주는 함수인데요

콘솔창에서 아래와 같이 테스트해보시면 됩니다.
o가 4번째에 있고, d는 10번째에 있다고 표시되네요!
참고로 컴퓨터는 숫자 0 부터 시작합니다. 0,1,2 이런식이요~

자, 오늘은 문자열에 대해서 배웠습니다.
첫시간에 시작했던 예제소스에서 문자열을 한번 찾아보고 마치도록 할께요!

아래 생활코딩 강의안을 바탕으로 재작성된 강의안입니다.
opentutorials.org/course/3085/18870




댓글