🔑 코인 투자 추천 링크 🔑
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
우리는 소프트웨어를 혼자 만들지 않습니다. 이미 만들어 놓은 소프트웨어를 활용해서 만드는 경우가 대부분일 수 있습니다. 이때 우리가 사용하는게 라이브러리와 프레임워크입니다.

라이브러리란, 내가 필요한 부품들을 재사용하기 쉽도록 잘 정리,정돈 해놓은 것들
프레임워크란, 우리가 만들고자 하는 것이 있을때(게임, 웹, 채팅등) 필요한 공통적인 어떤 것에 대해서 미리 만들어 놓은 어떤 것. (이를 활용해서 조금만 더 만들면 됨)
둘이 비슷한데 이러한 개념의 차이가 조금 있습니다.
이중에서 JQuery라는 라이브러리를 살펴보고 활용하는 법을 알아보겠습니다.
먼저 jQuery 홈페이지를 들어가봅시다!
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
들어가서 메인화면에 jQuery를 다운받을 수 있는 페이지가 있습니다.

다운로드 하여 사용해도 되지만, 조금 더 편리한 방법을 안내드립니다.
JQuery CDN이란,
자신들의 서버에 파일을 포함하여 넣고, script src를 통하여 사용자들이 CDN을 사용할 수 있도록 제공하고 있습니다.
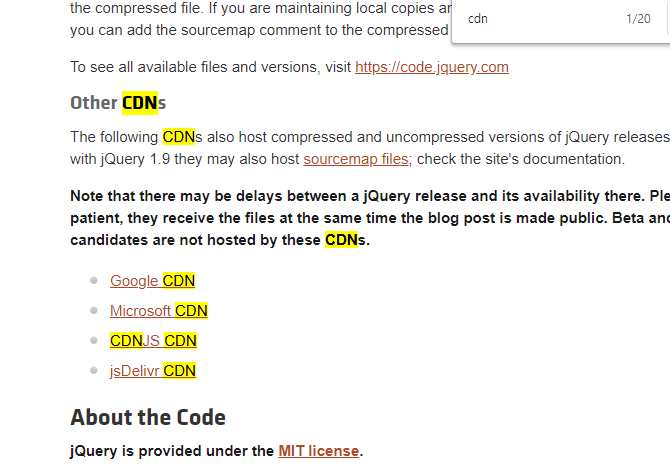
위 페이지에서 CDN을 검색해보시면, 아래와 같이 google CDN, Microsoft CDN등을 찾을 수 있습니다.
해당 서버를 활용해서 CDN을 사용할 수 있도록 제공해주는건데요.

Google CDN을 클릭해보시면,
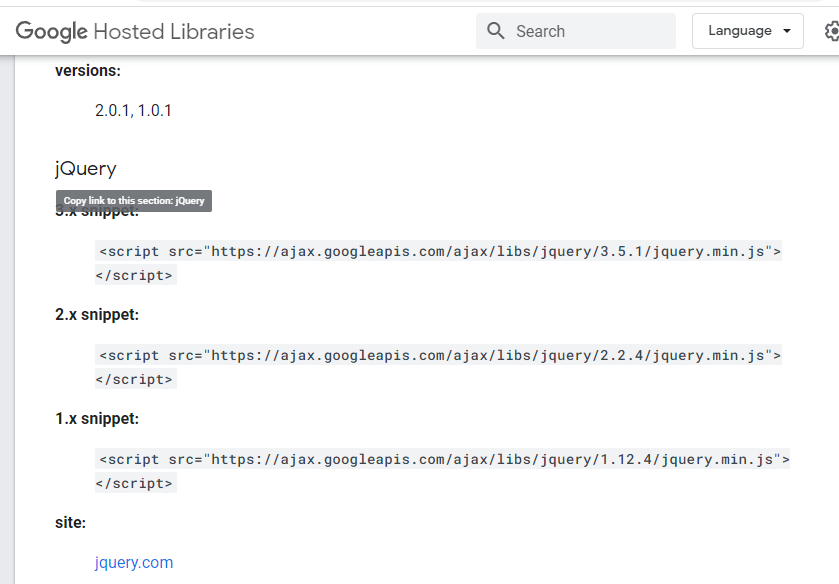
아래와 같이 해당 CDN을 사용할 수 있는 주소를 알려줍니다. 이걸 가지고 와서 사용하면 되요!

jQuery 3.x의 구글 CDN은 아래와 같습니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>head 태그 안에 추가합니다.

이렇게 하면, 최신 jquery를 해당 문서에 포함시키게 됩니다.
jQuery를 활용해서 color.js의 기존 문법을 쉽고 간편하게 만들어보겠습니다.
먼저 기존의 코드를 주석처리합니다.주석 처리를 원하는 곳을 선택하고 (Ctrl+/)를 누르면 한번에 주석처리 됩니다.

아래와 같이 $('a') 를 코딩합니다.
$는 jQuery 함수이며, 모든 a태그를 선택하겠다는 뜻입니다.
기존에 작성했던 document.querySelectorAll('a')과 동일하죠.

이제, 사용법을 알아야 하니 검색을 해봅시다.

들어가서 확인해보니, 아래와 같이 사용하네요.

한번 적용해봅니다.

아래와 같이 잘 적용되는 걸 확인할 수 있네요!!


자, 그럼 처음 작성된 코드와 두번째 작성된 jQuery중 어떤게 더 낫나요?
질문이 사실 필요없겠죠~
나머지 코드들도 다 바꿔봅니다.
아래 코드를 jQuery로 바꿔줍니다.

아래 코드도 바꿔줍니다.

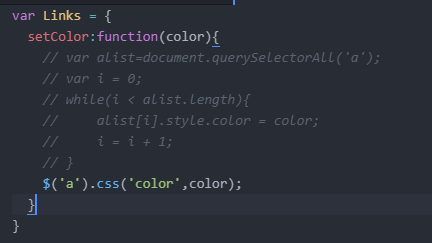
변경된 코드는 아래와 같습니다.(기존 주석단걸 제외했어요)
아주 간단하고 가독성이 좋아졌죠(읽기 쉬워졌죠)?
var Links = {
setColor:function(color){
$('a').css('color',color);
}
}
var Body = {
setColor:function(color){
$('body').css('color',color);
},
setBackgroundColor:function(color){
$('body').css('backgroundColor',color);
}
}이제 마무리 작업을 해봅니다.
jquery cdn 가져오는 태그를 1.html부터 5.html까지 모든 페이지에 복사& 붙여넣기 합니다.

모든 페이지가 정상적으로 동작하는걸 확인할 수 있습니다.
본 강의는 생활코딩 강의안을 바탕으로 하여 재작성된 강의안입니다.
opentutorials.org/course/3085/18886




댓글