🔑 코인 투자 추천 링크 🔑
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
이번시간에는 조건문(if else)에 대해서 배워보겠습니다. 1. 자바스크립트 조건문 If, else
새로운 html파일을 작성해서 아래와 같이 코딩해봅니다.
<h1>Conditional statements</h1>
<h2>Program</h2>
<script>
document.write("1<br>");
document.write("2<br>");
document.write("3<br>");
document.write("4<br>");
</script>
<h2>If-true</h2>
<script>
document.write("1<br>");
if(true){
document.write("2<br>");
} else{
document.write("3<br>");
}
document.write("4<br>");
</script>
<h2>If-false</h2>
<script>
document.write("1<br>");
if(false){
document.write("2<br>");
} else{
document.write("3<br>");
}
document.write("4<br>");
</script>결과를 보시면?

if문 ( ) 안에는 boolean 데이터타입이 옵니다. (true 또는 false가 옵니다.)

위 코딩에서 if가 true이기 때문에
2,4가 출력이 됩니다.

위코딩에서는 if(false)이기 때문에,
3,4가 출력이 됩니다.
즉, if 다음의 ( ) 의 값의 결과에 따라서 if 문 중괄호 안에 있는 코딩을 출력하든지, else문 중괄호 안에 있는 코딩을 결과값으로 출력해주게 됩니다.
2. 자바스크립트 조건문 활용하기
2.1 기본적인 if else문으로 아래 코드를 입력합니다.
<input type="button" value="night" onclick="
if(){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
}else{
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
}
">

button의 value값 이름을 night로 지정했고, 클릭이벤트가 발생하였을 경우에
조건문을 통해서 블랙 또는 화이트로 표시되는것까지 코딩했습니다.
2.1 if 문 안에 조건문을 넣어봅시다.
먼저 value를 night로 지정해 주었는데 여기에 id값을 지정해주고 어떻게 value값을 자바스크립트로 불러오는지를 알아야 합니다.
input태그에 먼저 id값 id="night_day"를 지정해줍니다.

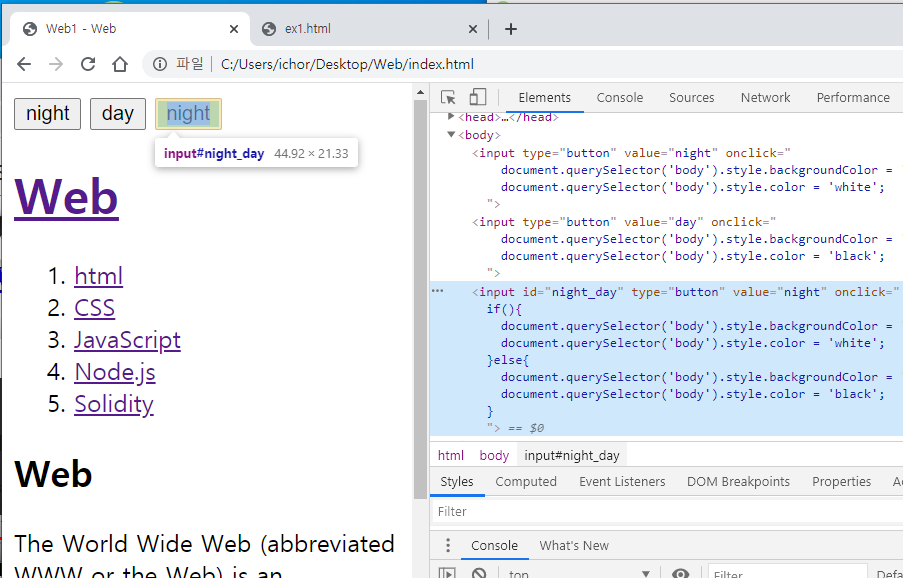
그리고 웹페이지 개발자도구에서,input 태그 소스부분에 마우스를 올려놓으시면 아래와 같이 확인이 가능한데요.
우리가 해결하고자 하는건 이 #night_day의 value값을 어떻게 자바스크립트로 가져오는지입니다.
2.2 자바스크립트로 해당하는 버튼의 Value값 알아오기

일단 검색을 해봅시다!
javascript element get value 이렇게 검색했습니다.

첫번째 문서에 보면 질문이 있고, 이에 대한 답들이 있는데요 답 아래에 내려보니,
아래와 같이 사용법에 대한 답이 잘 나와있네요 한번 적용해보겠습니다.
var value = document.getElementById(id).value;
위 예시를 따라서 콘솔창에서 아래와 같이 코딩해봅니다.
document.querySelector('#night_day')아래와 같이 #night_day를 잘 불러왔습니다.

다음으로는 value값을 한번 가져와볼께요
아래와 같이 입력해보시고 결과를 보면, night를 불러온걸 확인할 수 있습니다.

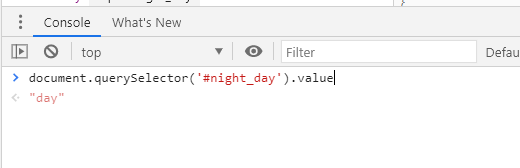
Element에서 value를 day로 바꿔서 다시 코딩해봅니다.
소스에서 value의 night를 day로 바꾸고,

아래와 같이 value값을 출력해보면, day로 표시되는걸 확인할 수 있습니다.

2.3 적용해보기
아래의 코드를 한번 적용해봅시다.
if(document.querySelector('#night_day').value === 'night')
의미는, document.querySelector('#night_day').value가 night와 같다면, 아래의 코드가 실행되고 아니라면 그 밑에 코드가 실행되라는 뜻입니다.
자, 실행을 했더니 night로는 바뀌었는데 이 버튼에서 day로 바뀌진 않는군요!!

코드에 조금 추가가 필요합니다.
전체코드는 아래와 같습니다.
<input id="night_day" type="button" value="night" onclick="
if(document.querySelector('#night_day').value === 'night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#night_day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#night_day').value = 'night';
}
">기존에 있던 코드에서 아래부분이 추가가 되었습니다.
즉, night로 바뀌고 나서 기존에 iput 태그에 있던 value값을 day로 바꿔줍니다.
그리고 else는 그 반대로 해줍니다.
document.querySelector('#night_day').value = 'day';
} else {
document.querySelector('#night_day').value = 'night';결과를 보시면 아래와 같이 잘 바뀌는걸 확인할 수 있습니다.


네, 이번시간에는 자바스크립트 조건문에 대해서 배웠습니다.
조건문을 잘 활용하는게 프로그래밍에서 아주 중요합니다.
아래 생활코딩 강의안을 바탕으로 재작성된 강의안입니다.
opentutorials.org/course/3085/18878




댓글