🔑 코인 투자 추천 링크 🔑
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
이번시간에는 배열에 대해서 살펴보겠습니다.
프로그래밍 언어에서 아주 중요하게 사용되는게 배열인데요,
대략 아래와 같은 그림을 연상하면 됩니다.
잘 정돈된 수납상자 같은 것?

그리고 이렇게 잘 정돈된 수납상자 같은게 집안에 여러개 있죠.
냉장고..수납상자 등등..이러한 것들을 또 잘 정돈되어 있는 집.이 있죠~?

네, 이렇게 잘 정돈하는데 필요한게 프로그래밍 언어에서 배열이라고 합니다.
그럼, 자바스크립트에서 한번 실행해볼께요!
1. 자바스크립트 배열 작성 후 출력해보기
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1> Array</h1>
<h2> Syntax</h2>
<script>
var coworkers = ["daniel","danny"];
</script>
<h2> Get</h2>
<script>
document.write(coworkers[0]);
document.write(coworkers[1]);
</script>
</body>
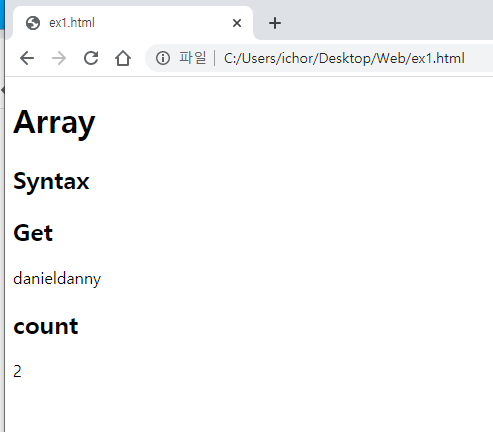
</html>위와 같이 작성하고 화면에서 보면 아래와 같이 출력됩니다.

자바스크립트에서 배열의 작성은,
[ ] 안에 넣는 순서대로 작성됩니다. 순서는 0부터 시작되요.
아래 예제에서 보면,
var coworkers = ["daniel","danny"];
daniel이 0번째 배열, danny 가 1번째 배열입니다.
이 배열을 coworkers라는 변수에 저장했다는 뜻이구요.
그래서 coworkers[0] 은 daniel값이, coworkers[1]은 danny라는 값이 들어가게 됩니다.
2. 변수에 몇개의 배열이 있는지 알아보기
검색을 통해서 어떻게 사용하는지 알아보면 됩니다.
아래와 같이 javascript array count라고 검색해봤습니다.

첫번째 페이지에 들어가보니, 아래와 같이 사용설명이 되어있네요.

그럼 한번 사용해봅니다.
<h2>count</h2>
<script>
document.write(coworkers.length);
</script>
결과를 한번 볼까요?

3. 변수에 배열 추가해보기
이번에는 변수에 배열을 한번 추가해보겠습니다.
역시나 검색을 통해서 방법을 알아보면 됩니다.
javascript array add data라고 검색했습니다.

결과를 보니 이렇게 사용하면 되네요.

아래와 같이 적용해봤습니다.
<h2>Add</h2>
<script>
coworkers.push('david');
coworkers.push('paul')
</script>
결과를 한번 볼까요?
count가 4로 바꼈네요. david과 puul이 coworkers에 추가된걸 확인할 수 있습니다.

네, 이런방식으로 배열을 사용하면 됩니다.
배열에 사용되는 다양한 기능이 있는데, 모든걸 외울 필요는 없고 필요에 따라서 검색해서 사용하시면 됩니다.
아래 문서는 자바스크립트 배열에 대한 기본적인 설명 및 적용법인데, 간단하게 훑어봐도 도움이 될것 같습니다.
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
Array
JavaScript Array 전역 객체는 배열을 생성할 때 사용하는 리스트 형태의 고수준 객체입니다.
developer.mozilla.org
네, 이번시간에는 자바스크립트 배열에 대해서 배웠습니다.
생활코딩의 강의안을 바탕으로 재작성된 강의안입니다.
opentutorials.org/course/3085/18825




댓글