🔑 코인 투자 추천 링크 🔑
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
이번시간에는 자바스크립트에서 사용하는 스크립트 태그에 대해서 알아보겠습니다.
자바스크립트는 <script></script> 태그 안에 사용합니다.
아래와 같이 ex1.html 문서를 열고, 본문에 스크립트를 한번 작성해볼께요
<script>
document.write('hello world');
</script>
결과는 Hello, world가 화면에 출력되었습니다.

지금까지 배운 HTML과 JavaSrcript와의 차이점을 간단히 살펴보겠습니다.
비교를 위해서 아래와 같이 작성해볼께요

이것만 보면 결과가 크게 다르지 않아보입니다. 이렇게요~

그렇지만, 자바스크립트에 계산하는 연산을 한번 넣어볼께요!!
document.write(1+1); 을 자바스크립트로 작성했고
아래에는 그냥 1+1을 작성했습니다.

결과는 어떨까요?
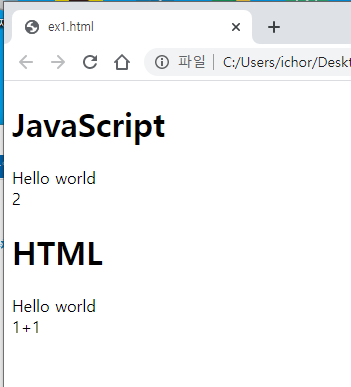
네, 아래와 같이 자바스크립트는 1+1을 연산했고 HTML은 그냥 문자 그대로 출력만 했네요!

자바스크립트는 숫자 1과 숫자 1을 더해서 2를 만든다음에 그 결과를 출력하는 동적인 능력을 가지고 있고,
HTML은 단순히 표시된것만 출력하는 정적인 능력을 가지고 있는거죠~
이번시간에는 자바스크립트를 통해서 웹브라우저에 출력하는 자바스크립트 문법인
document.write(' ');
에 대해서 알아봤습니다.
아래 생활코딩의 강의를 바탕으로 필요에 맞게 재작성된 강의안입니다.
opentutorials.org/course/3085/18778




댓글