🔑 코인 투자 추천 링크 🔑
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
이번시간에는 함수 첫번째 시간에 보여줬던 예제에 대해서 작성해보겠습니다.
기존에 인풋태그에 있는 내용을 head로 아래와 같이 옮겨옵니다.
<script>
function nightDayHandler()
{
var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
var alist=document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night';
var alist=document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
}
</script>그리고 input태그에는 위의 함수를 적습니다.
<input type="button" value="night" onclick="
nightDayHandler();
">
그리고 결과를 확인해보니? 뭔가 이상합니다.
바뀌는것 같긴한데, night도 day로 안바뀌네요!!
왜 그럴까요?

문제는 작성된 함수에서 사용된 this가 함수 안에서만 사용되고 input에서는 사용될 수 없기때문입니다. 사용되는 범위가 다른거죠.
그래서 아래와 같이 수정이 필요합니다.
일단 먼저 input 태그에 this값을 인자값으로 넣어줍니다.
이렇게요.
<input type="button" value="night" onclick="
nightDayHandler(this);
">그리고 함수에서 사용되는 매개변수를 self로 작성합니다.
input태그에서 this값이 함수에서 매개변수 self로 적용되는겁니다.
그리고 nightDayHandler 함수의 this값을 self로 바꾸어 줍니다.
<script>
function nightDayHandler(self)
{
var target = document.querySelector('body');
if(self.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
self.value = 'day';
var alist=document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
self.value = 'night';
var alist=document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
}
</script>
그리고 결과를 볼까요?
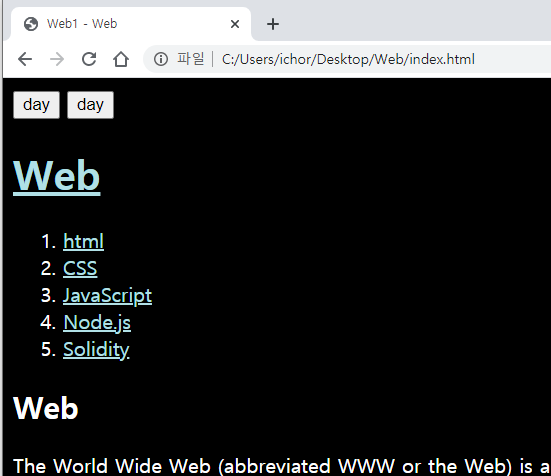
네, 아래와 같이 정상적으로 바뀌는걸 확인할 수 있습니다.


정상적으로 동작하는 함수를 만들었으니, 버튼을 아래와 같이 하나 더 만들어 봅니다.

그리고 결과를 확인해봅니다. 잘 동작하는걸 확인할 수 있습니다.

함수는 이렇게 활용하시면 됩니다.
감사합니다.




댓글