🔑 코인 투자 추천 링크 🔑
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
이번시간에는 반복문에 대하여 살펴보겠습니다.
먼저 아래와 같이 작성하였습니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Loop</h1>
<ul>
<script>
document.write('<li>1</li>');
document.write('<li>2</li>');
document.write('<li>3</li>');
document.write('<li>4</li>');
</script>
</ul>
</body>
</html>
결과는 아래와 같은데요.

그냥 일반적인 html, 그리고 javascript로 작성된 문서입니다.
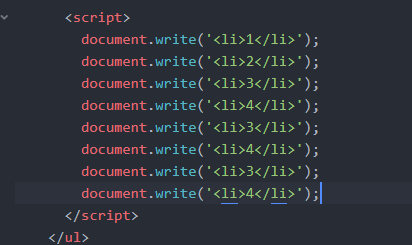
그런데 필요에 따라서 아래와 같이 작성이 필요하다고 해봅시다.

결과는 우리가 예상한대로 아래와 같이 나오겠지요.
그렇지만, 저렇게 복사해서 붙여넣기 하는게 왠지 프로그래밍과는 거리가 멀어보이네요!!

이럴때 사용하는게 반복문입니다.
그럼 반복문을 사용해서 2,3을 3번 자동으로 반복해서 출력하는걸 작성해보겠습니다.
<h1>Loop</h1>
<ul>
<script>
document.write('<li>1</li>');
var i = 0; // 반복문을 위한 i 변수 값
// i의 값이 3보다 작으면, 즉 3번 반복후 종
while(i < 3){
document.write('<li>2</li>');
document.write('<li>3</li>');
i = i + 1; // i 의 값을 하나씩 증가.
}
document.write('<li>4</li>');
</script>
</ul>while () 안은 결과가 참이면 계속 반복하고 결과가 false이면 반복을 멈춥니다.
즉, while() 안에 어떠한 조건을 걸면, 해당하는 조건이 만족할때까지 반복합니다.
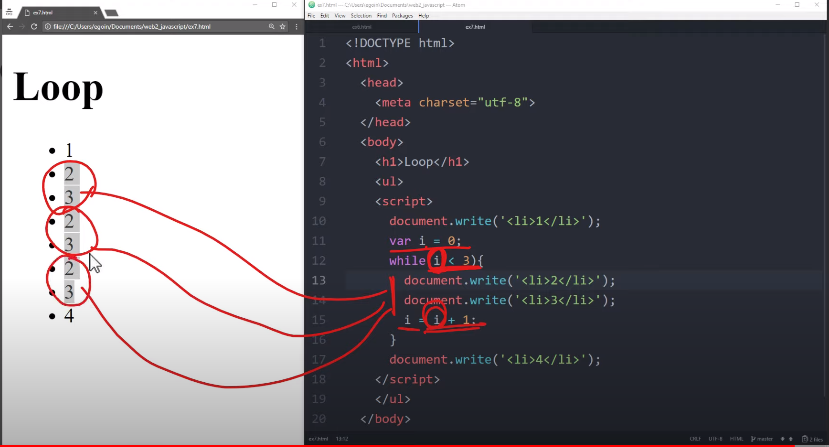
실행을 하면 결과는 아래와 같습니다.

아래 그림의 예시와 같이, while문의 대괄호{} 안에 있는 코드가 세번 반복되어서 왼쪽의 결과를 출력하게 됩니다.

본 강의안은 생활코딩 강의안을 바탕으로 재작성하였습니다.




댓글