🔑 코인 투자 추천 링크 🔑
자바스크립트 강의 목차
3. 자바스크립트를 크롬브라우저 콘솔에서 작성하고 실행해보기
18. 객체란 무엇인가?(객체 생성, 추가, 추출방법)
배웠던 배열과 반복문을 활용해서,
기존에 만들었던 주간모드, 야간모드를 바꾸는걸 한번 작성해볼께요!!
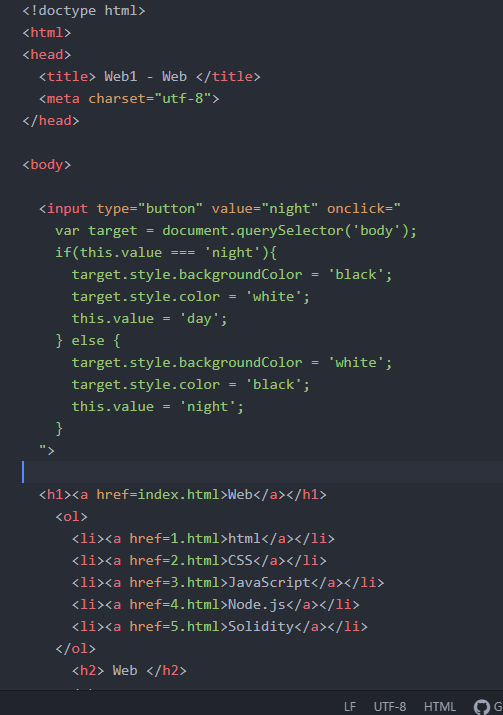
기존에 작성된게 아래와 같은데요.
night모드일때 배열과 반복문을 활용해서 조금 더 보기 좋게 바꿔보도록 하겠습니다.


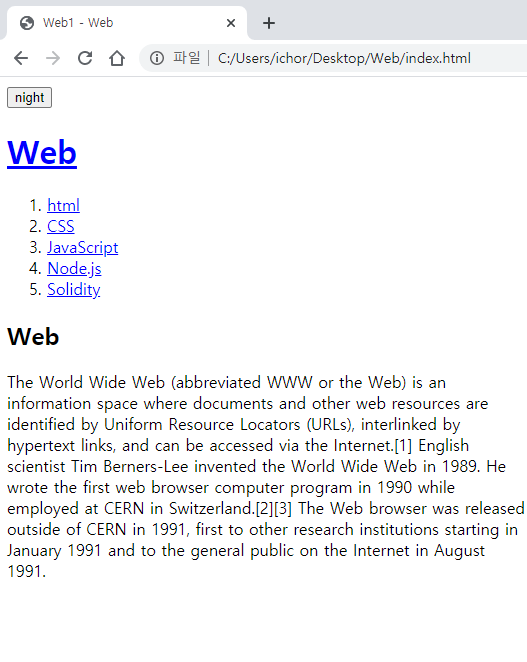
1) 먼저 만든 웹페이지에서 개발자모드로 들어갑니다.

콘솔창에서 document.querySelectorAll('a') 를 입력해봅니다.
a 태그로 작성된걸 모두 불러오는 명령입니다.

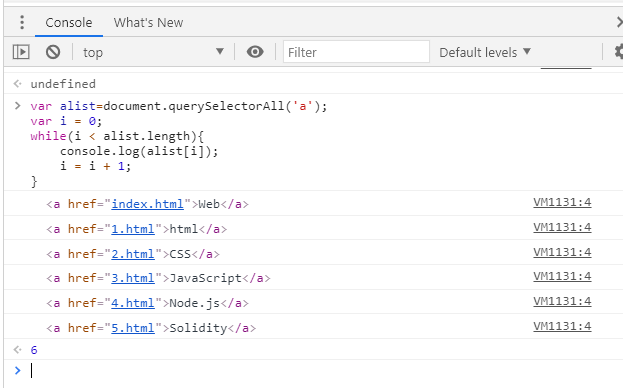
그리고 콘솔창에 아래와 같이 입력해봅니다.

alist에 a 태그관련 문장이 배열에 저장된걸 확인 할 수 있습니다. 1,2,3 계속 있겠죠?
그리고 아래와 같이 입력해봅니다.

전체 alist 배열이 6개인걸 확인할 수 있네요!
이번에는 반복문을 활용해서 전체 alist를 출력해보겠습니다.
아래와 같이 작성하시고 결과를 보시면 전체 alist에 담겨진 a 태그관련 문장들을 보실 수 있습니다.

이전에 작성한 코드를 다시 불러오려면, 키보드의 위쪽 화살표 (↑)를 누르면 됩니다.
코드를 불러와서,
alist[i].style.color='powderblue'; 를 추가합니다.
결과를 보면 오른쪽과 같이 링크태그가 powderblue로 변한걸 확인할 수 있습니다.


위 코드를 가져와서 야간모드일때 powderblue로, 주간모드일때 blue로 변경되는걸 아래와 같이 작성했습니다.
<input type="button" value="night" onclick="
var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
var alist=document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night';
var alist=document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
">
결과를 보시면, 주, 야간모드시 아래와 같이 변경되는걸 확인할 수 있네요!!


본 강의안은 생활코딩 강의안을 바탕으로 재작성된 강의안입니다.
opentutorials.org/course/3085/18850




댓글